Connecteur Adobe-AEM-Brightcove : Utilisation du connecteur
Introduction
Le connecteur Adobe-AEM-BrightCove vous permet de gérer les vidéos et les lecteurs Brightcove Video Cloud dans AEM et d'intégrer facilement des vidéos dans des pages AEM.
Le connecteur AEM Brightcove comprend les composants suivants :
Lecteur vidéo et publication de l'expérience dans la page
La publication de lecteur vidéo permet à l'utilisateur de faire glisser un composant Brightcove Player sur une page Web, puis de sélectionner le compte Brightcove, la vidéo et le lecteur pour ce composant. Une expérience en page est simplement un lecteur Brightcove enrichi d'un style et de fonctionnalités supplémentaires. Par conséquent, le processus d'ajout d'un lecteur régulier ou d'une expérience in-page à une page est le même.
- Accédez à une page de site telle que
/editor.html/content/we-retail/us/en.html
Activez les composants Brightcove Player pour cette page de site.
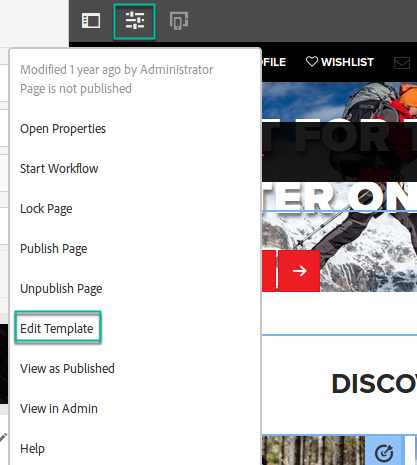
- Ouvrez la boîte de dialogue Modifier le modèle :

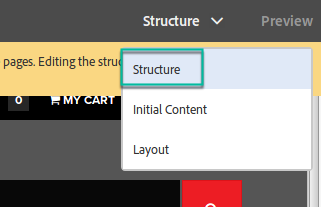
Ouvrir Modifier le modèle - Dans le menu Structure dans le coin supérieur droit, sélectionnez Structure :

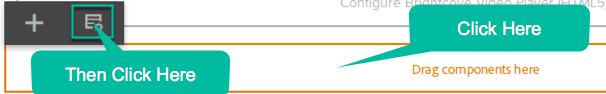
Sélectionner la structure - Cliquez sur la zone Conteneur de disposition avec Glisser-Composants Here pour afficher le menu en haut, puis cliquez sur l'icône de stratégie :

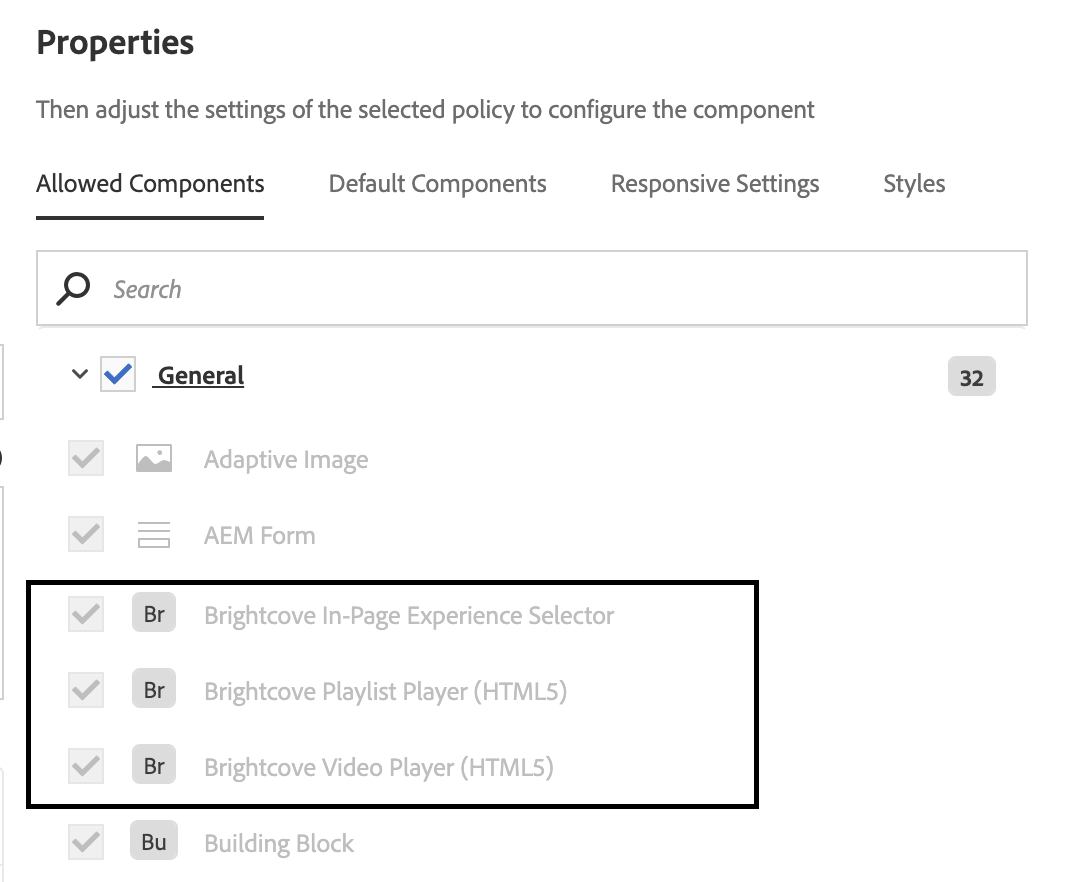
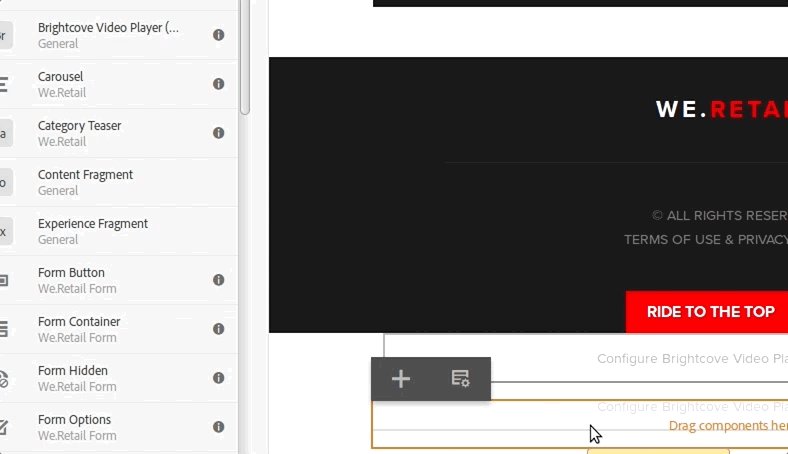
Ouvrir le menu Conteneur de disposition - Dans la liste des composants autorisés, recherchez Brightcove et sélectionnez les composants Expérience en page, Lecteur vidéo Brightcove et Lecteur de liste de lecture :

Autoriser les composants du lecteur Brightcove - Cliquez sur l'
 icône pour enregistrer les modifications.
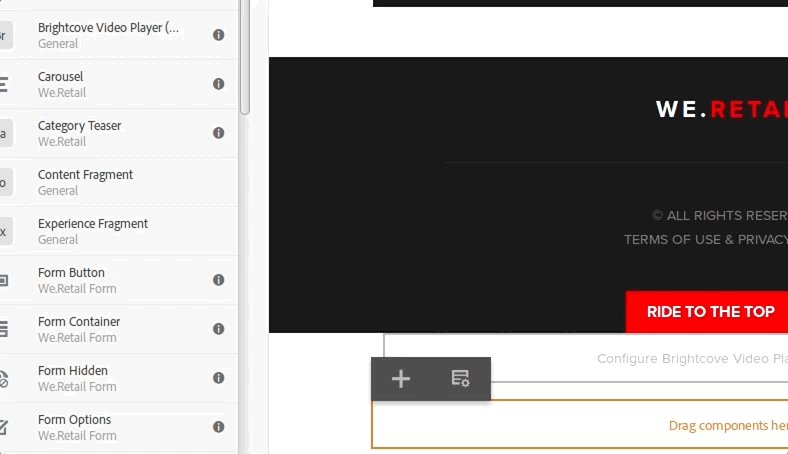
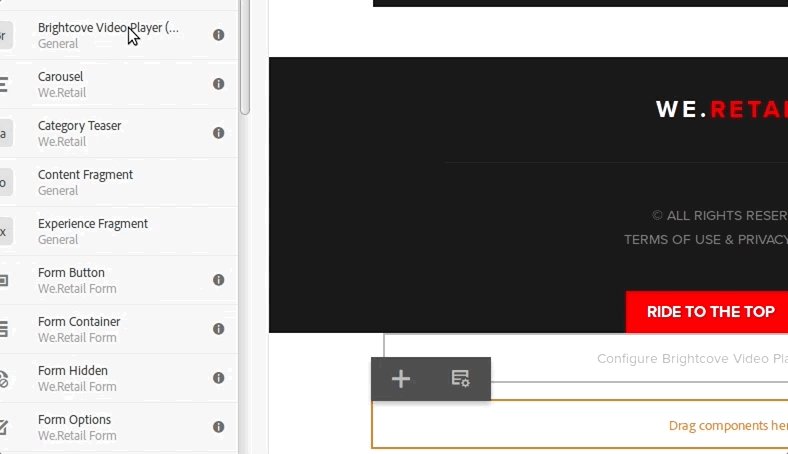
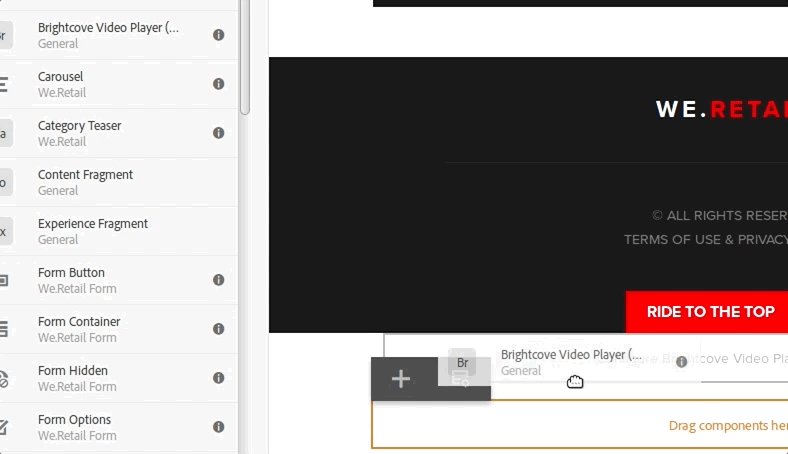
icône pour enregistrer les modifications. - Vous pouvez désormais faire glisser les lecteurs Brightcove ou les expériences en page depuis la liste des composants sur la gauche vers le modèle :

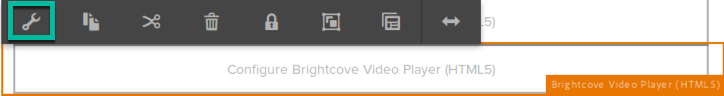
Ajouter Brightcove Player au modèle - Sélectionnez le composant Lecteur intégré et cliquez sur l'icône Configurer :

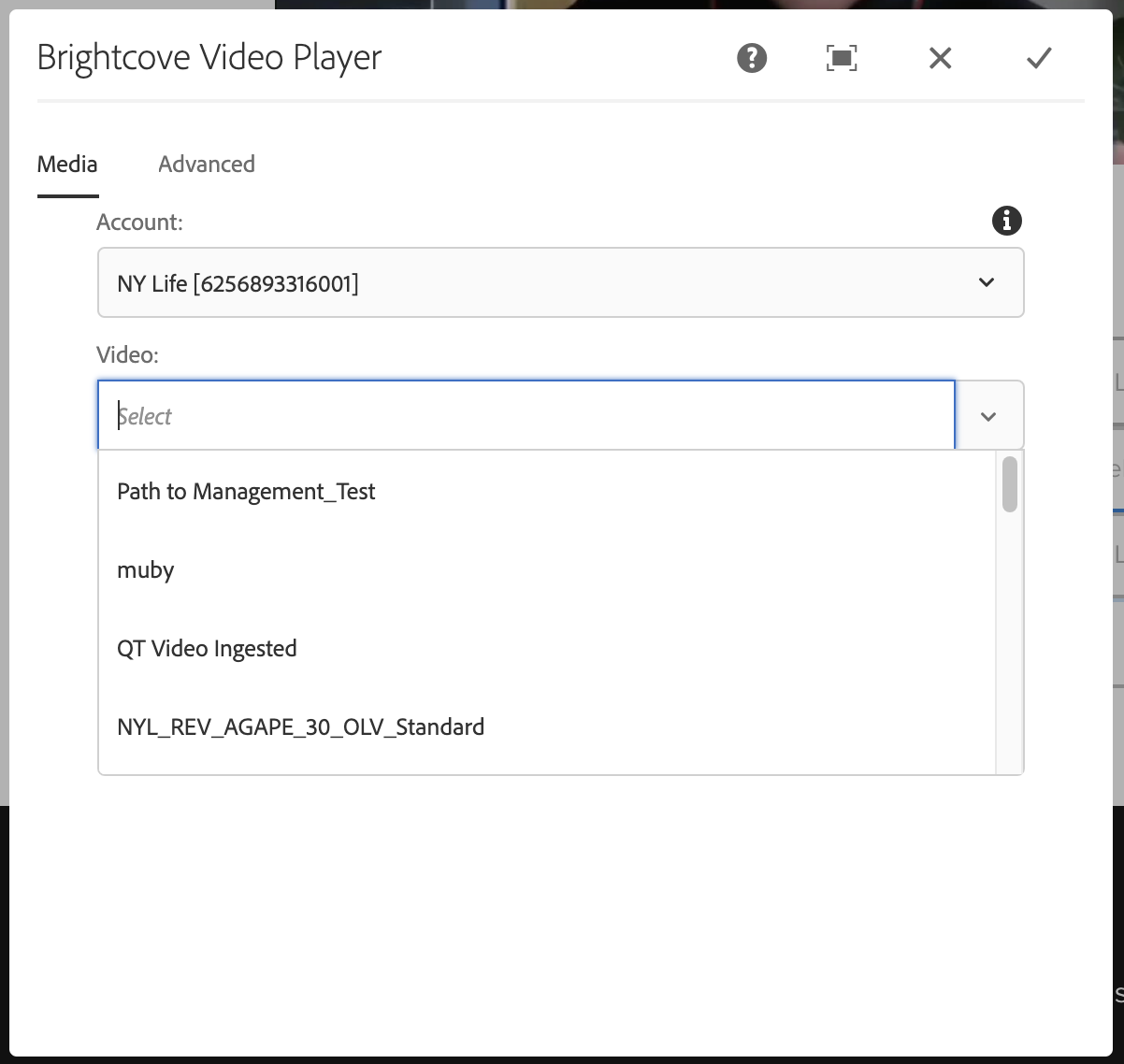
Icône Configuration du composant - Dans l'onglet Média de la boîte de dialogue Configuration, sélectionnez le compte, la vidéo et le lecteur, puis cliquez sur le lien
 :
:

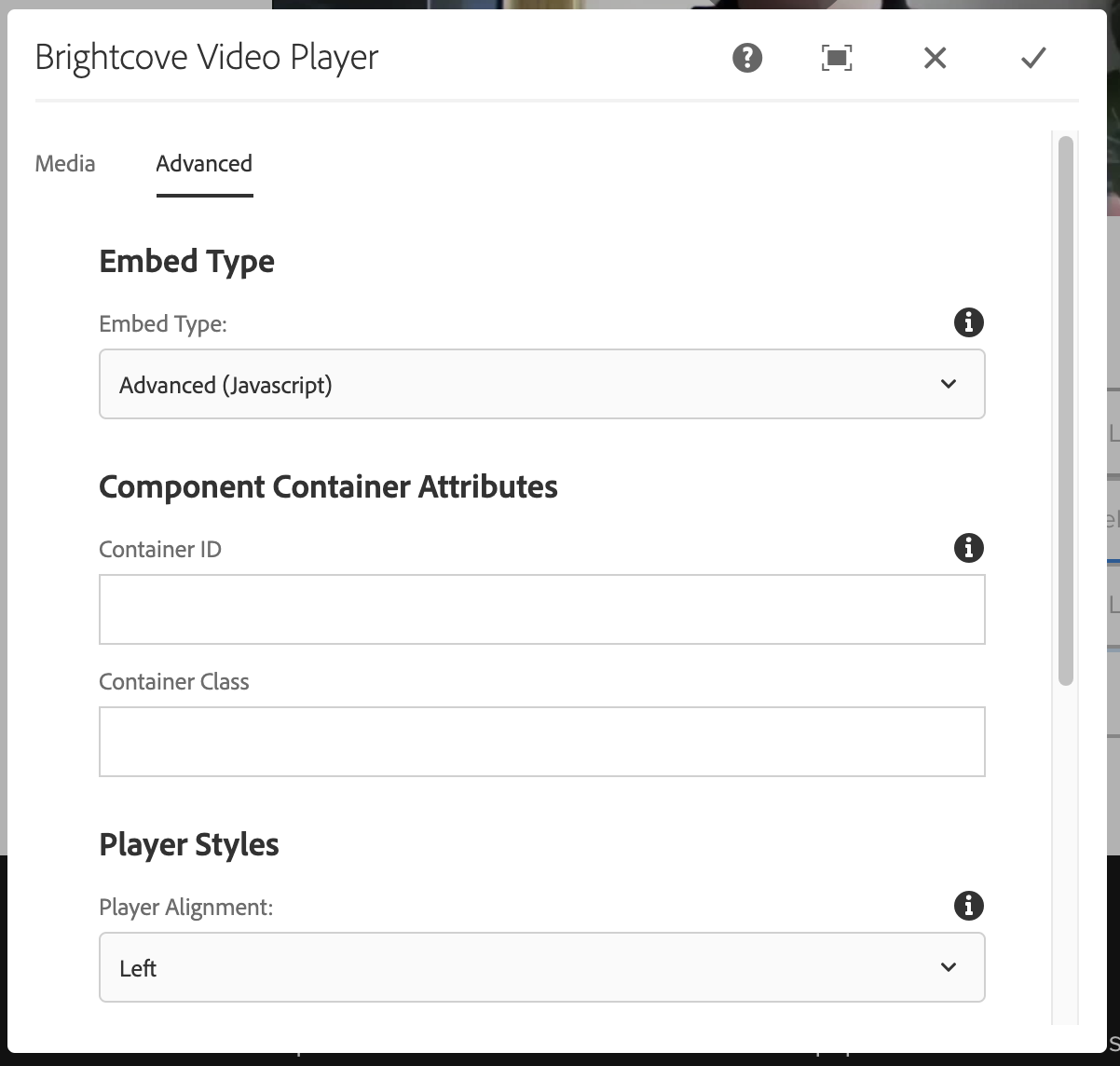
Boîte de dialogue Configuration du lecteur - Dans certains cas, vous devrez peut-être définir des options avancées pour le lecteur Brightcove. La situation la plus courante est lorsque vous utilisez un lecteur de lecture Brightcove, le CSS doit être ajouté pour configurer l'apparence de la playlist.

Options avancées de la boîte de dialogue du lecteur
Voici un exemple CSS pour formater la liste de lecture. Notez que vous devrez calculer la hauteur et la largeur de la vignette souhaitées. Vous pouvez utiliser les formules ci-dessous comme point de départ :
THUMBNAILWIDTH = Round((PLAYERWIDTH - NUMTHUMBNAILS * 4)/ NUMTHUMBNAILS);
THUMBNAILHEIGHT = Round(THUMBNAILWIDTH * PLAYERHEIGHT / PLAYERWIDTH);Exemple CSS :
.vjs-playlist { background-color: #000000; width: PLAYERWIDTH; height: calc (THUMBNAILHEIGHT + 16px); text-align: center; overflow-x: scroll; overflow-y: hidden; white-space: nowrap; margin: 0; padding: 0; } .vjs-playlist-title-container { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-playlist-now-playing-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-size: 0.7em; font-family: sans-serif; font-weight: bold; } .vjs-up-next-text { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; text-align: right; } .vjs-playlist-duration { color: #FFFFFF; /*display: none;*/ opacity: 1; font-family: sans-serif; font-weight: bold; } .vjs-mouse.vjs-playlist { background-color: #000000; } li.vjs-playlist-item { background-color: #000000; height: THUMBNAILHEIGHT; width: THUMBNAILWIDTH; display: inline-block; border: 2px solid #000000; padding: 0; margin: 0; cursor: pointer; vertical-align: middle; } li.vjs-playlist-item:hover { border-color: #FFFFFF; } - Au départ, vous pouvez voir une erreur indiquant que la vidéo n'est pas lisible. Cela résulte simplement du fait que le lecteur ne peut pas fonctionner correctement en mode Édition. Passez en mode Aperçu pour lire la vidéo.

Erreur Video Cloud
Gestion de contenu vidéo
La gestion du contenu vidéo dans le connecteur v6.x utilise le DAM AEM pour charger les vidéos dans Brightcove et mettre à jour les métadonnées dans Brightcove. Dans les versions du connecteur antérieures à la version 5.x, la page d'administration /brightcove/admin était utilisée pour télécharger des vidéos sur Brightcove.
Configuration d'AEM DAM
Avant d'utiliser AEM DAM avec Brightcove pour la première fois, la structure du dossier du chemin d'intégration DAM telle que spécifiée sur la page de configuration Brightcove à /system/console/configMgr doit être créée. La valeur par défaut est /content/dam/brightcove_assets si vous ne le modifiez pas sur la page de configuration. Sous ce dossier, un dossier doit être créé pour chaque compte Brightcove ; le nom du dossier doit être l'ID de compte numérique de la configuration de Brightcove et le titre du dossier doit être l'alias de compte de la configuration Brightcove.
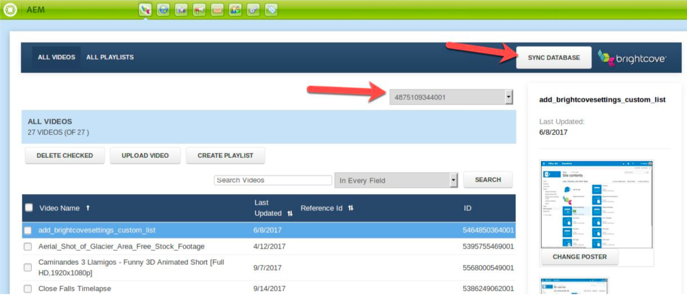
Dans l'interface utilisateur classique, les dossiers peuvent être créés à /damadmin#/content/dam. Dans Touch UI, les dossiers sont créés à /assets.html/content/dam. Sinon, le bouton SYNC DATABASE de la page d'administration à crée les dossiers nécessaires dans le DAM AEM pour chaque compte Brightcove configuré et /brightcove/admin importera toutes les vidéos qui existent déjà dans le compte Brightcove. Si vous ne souhaitez pas synchroniser certaines ou toutes les vidéos dans Brightcove, ces vidéos avec la balise Brightcove AEM_NO_DAM ne seront pas synchronisées dans le DAM AEM.
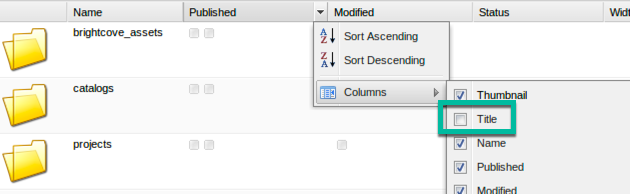
De plus, si vous utilisez AEM DAM dans l'interface utilisateur classique, activez le champ Titre comme indiqué ci-dessous lors de l'affichage /damadmin#/content/dam:

Lorsqu'une vidéo est téléchargée sur AEM DAM puis publiée sur Brightcove, le fichier vidéo d'origine est conservé dans le DAM AEM. Pour certaines implémentations, il est préférable de conserver la vidéo « maître » dans la base de données AEM, alors que pour d'autres implémentations, elle n'est pas préférée car la taille de la base de données AEM augmentera trop rapidement. Si vous ne souhaitez pas que la vidéo d'origine soit stockée dans AEM DAM mais que vous ne souhaitez pas utiliser l'interface Brightcove Studio pour télécharger des vidéos, vous pouvez simplement supprimer la vidéo dans AEM DAM après sa publication. à Brightcove une fois et il sera réimporté depuis Brightcove avec un espace réservé pour l'image miniature lors de la prochaine synchronisation, déclenchée par le BASE DE DONNÉES DE SYNCHRONISATION opération.
Notez également que si vous téléchargez une vidéo via AEM DAM et que vous publiez sur Brightcove puis, ultérieurement, remplacez le fichier source de cette vidéo dans Brightcove Studio, il créera un nouveau fichier dans AEM DAM lors de la prochaine SYNC DATABASE car un nouveau VideoID est créé dans Brightcove lorsque le fichier source est remplacé. Vous pouvez toutefois mettre à jour les métadonnées dans Brightcove Studio pour une vidéo publiée à partir du DAM AEM et elle mettra à jour les métadonnées de l'actif existant dans le DAM AEM comme prévu.
Téléchargement de nouvelles vidéos dans l'interface utilisateur classique
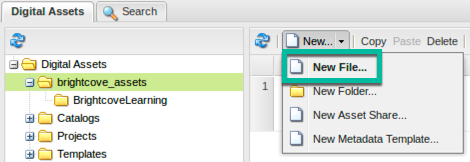
- Pour télécharger une nouvelle vidéo dans l'interface utilisateur classique, accédez au
/damadmin#/content/dam/brightcove_assetsdossier du compte Brightcove que vous souhaitez utiliser, puis cliquez sur Nouveau > Nouveau fichier:
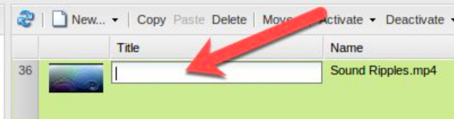
Ajouter une nouvelle vidéo - Après avoir téléchargé, modifiez le champ Titre ou, s'il est laissé vide, il sera défini sur le nom du fichier vidéo téléchargé sur le DAM lors de la publication de l'actif qui le chargera dans Brightcove. Le champ Titre peut être modifié dans la vue Liste des ressources DAM en cliquant sur le champ Titre de la nouvelle ressource :

Modifier le titre de la vidéo - Vous pouvez également ouvrir la nouvelle ressource et modifier le champ Titre et enregistrer les modifications :

Modifier le titre dans les propriétés de l'actif - D'autres champs de métadonnées sont facultatifs, sauf éventuellement les champs personnalisés Brightcove. Toutefois, en raison d'une limitation dans l'interface utilisateur AEM Classic, les champs personnalisés Brightcove, pour lesquels la prise en charge a été ajoutée dans la version 5.x du Connector, ne peuvent pas être modifiés dans l'interface utilisateur classique et vous devez utiliser l'interface utilisateur tactile à la place.
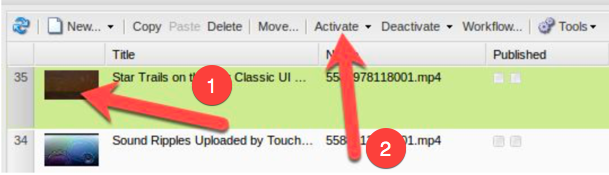
- À ce stade, la vidéo existe uniquement dans le DAM AEM. Pour synchroniser la vidéo avec Brightcove, sélectionnez la nouvelle ressource dans la vue Liste des ressources et cliquez sur Activer pour publier la vidéo sur Brightcove :

Envoyer une vidéo à Brightcove
Téléchargement de fichiers dans l'interface utilisateur tactile
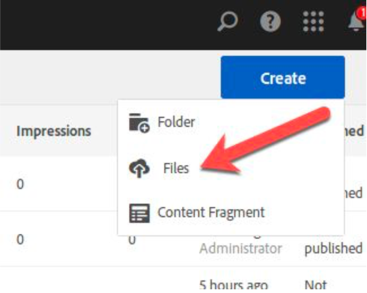
- Pour télécharger une nouvelle vidéo dans l'interface utilisateur tactile, accédez à
/assets.html/content/dam/brightcove_assets/, ouvrez le dossier du compte Brightcove que vous souhaitez utiliser, puis cliquez sur Créer des > fichiers
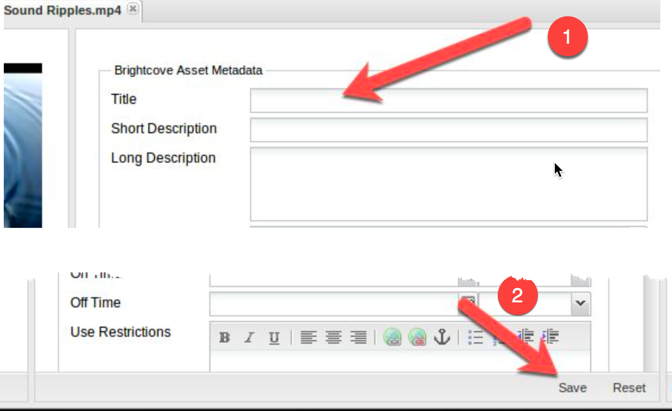
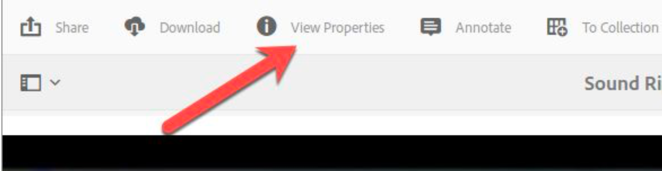
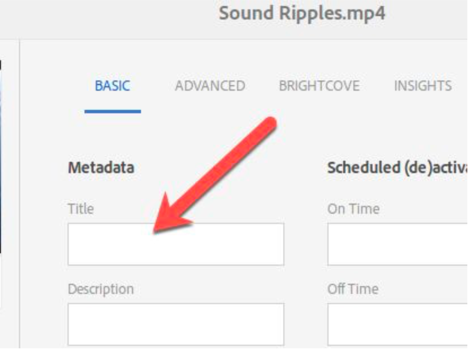
Ajouter une interface utilisateur Video Touch - Après avoir téléchargé la vidéo, modifiez le champ Titre si vous le souhaitez. Le champ Titre est modifié en ouvrant la nouvelle ressource, en sélectionnant Afficher les propriétés et en modifiant le titre sur la page Propriétés de base :

Propriétés de l'actif 
Modifier le titre - Touch UI - D'autres champs de métadonnées sont facultatifs, sauf éventuellement les champs personnalisés Brightcove.
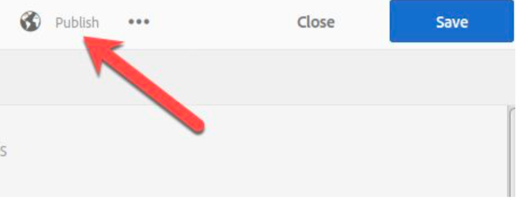
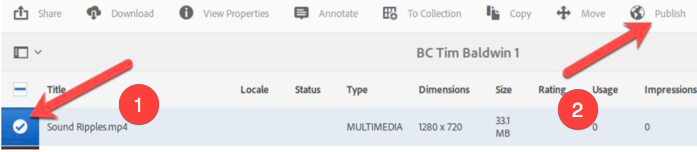
- Pour synchroniser la vidéo avec Brightcove, sélectionnez Publier dans la vue des ressources :

Envoyer une vidéo à Brightcove - Asset View - Vous pouvez également sélectionner la nouvelle ressource en mode Liste, Carte ou Colonne et cliquer sur Publier pour publier la vidéo sur Brightcove :

Envoyer une vidéo à Brightcove - Liste des ressources
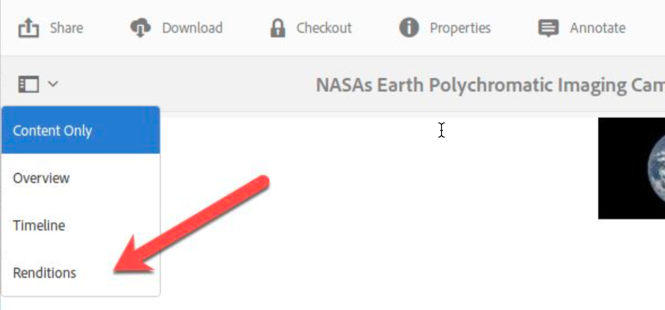
Modification des images de vignettes et d'affiches dans le DAM AEM
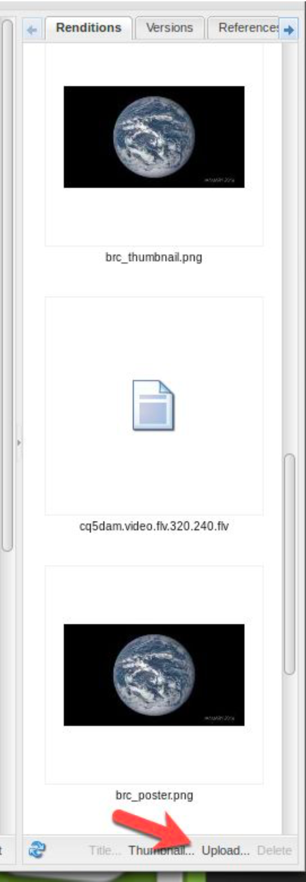
Les images des vignettes et des affiches peuvent être mises à jour dans Brightcove en écrasant les formats associés nommés brc_thumbnail.png et brc_poster.png dans une ressource vidéo du DAM. Dans l'interface utilisateur classique, accédez à /damadmin #/contenu/dam/brightcove_assets et ouvrez une ressource vidéo, puis cliquez sur Télécharger sous l'onglet Formats associés :

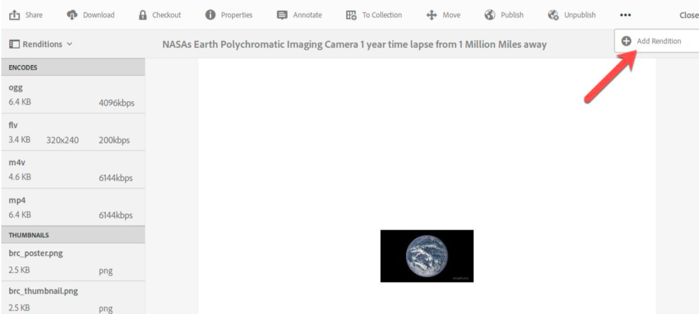
Après avoir téléchargé brc_thumbnail.png ou brc_poster.png, Enregistrez et Activez la ressource pour télécharger les nouvelles images miniatures et affiches dans Brightcove. Dans Touch UI, accédez à /assets.html/content/dam/brightcove_assets/ et ouvrez une ressource vidéo. Cliquez sur Formats associés comme indiqué ci-dessous :

Cliquez ensuite sur Ajouter un format associé et téléchargez un fichier nommé brc_thumbnail.png ou brc_poster.png, puis Publier la ressource pour télécharger les nouvelles images miniatures et affiches dans Brightcove :

Importation de vidéos d'AEM vers Brightcove
Si de nouvelles vidéos sont téléchargées directement dans Brightcove Studio et/ou si les métadonnées sont modifiées directement dans Brightcove Studio, le bouton SYNC DATABASE de la page d'administration de Brightcove /brightcove/admin est utilisé pour synchroniser les nouvelles vidéos ou les métadonnées mises à jour de Brightcove dans le DAM AEM. Notez que les ressources vidéo importées de Brightcove dans le DAM ne copieront pas le fichier vidéo d'origine dans le DAM AEM, mais utiliseront plutôt la miniature Brightcove comme espace réservé pour l'actif. Ainsi, la taille de la base de données AEM n'augmentera pas considérablement lors de l'importation de vidéos à partir de Brightcove.
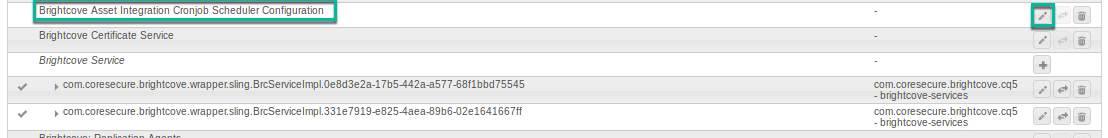
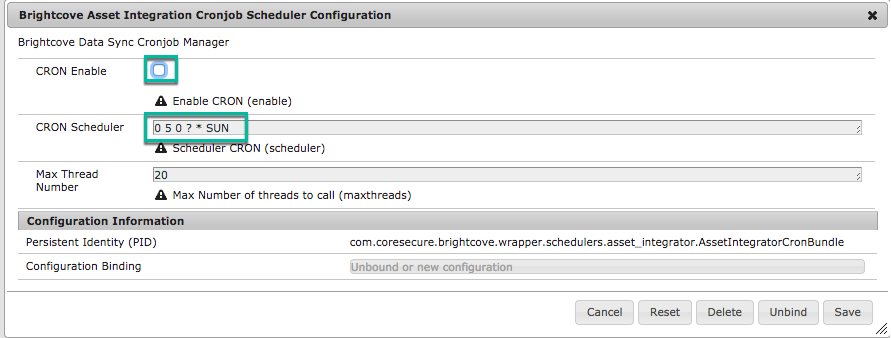
La synchronisation de la base de données peut également être configurée pour s'exécuter selon un calendrier. Ouvrez la console de configuration, puis recherchez /system/console/configMgr et ouvrez « Brightcove Asset Integration Cronjob Scheduler Configuration ».

Cliquez sur Activer CRON et entrez une expression CRON valide dans le champ Planificateur CRON.

La commande suivante peut également être utilisée manuellement à partir du système d'exploitation pour déclencher le processus de synchronisation.
/usr/bin/curl —anyauth —utilisateur < NOM D'UTILISATEUR > : < MOT DE PASSE > —silencieux —compressé < INSTANCE > /bin/brightcove/dataload.html
Notez que < USERNAME > : < PASSWORD > doit être d'un utilisateur AEM valide disposant d'un accès aux comptes Brightcove et des droits pour créer des balises et du contenu.
Administration de Brightcove
Dans les versions précédentes du Connector, la page Administration de Brightcove à /brightcove/admin était utilisée pour télécharger des vidéos sur Brightcove et modifier les métadonnées de ces vidéos. Avec la nouvelle prise en charge du DAM AEM, la page Admin de Brightcove est désormais généralement utilisée pour afficher uniquement les données du compte Brightcove. Par exemple, la page d'administration de Brightcove affiche les vidéos du compte Brightcove en temps réel à l'aide d'appels d'API directs vers Brightcove et peut être utilisée pour confirmer qu'une nouvelle vidéo a été téléchargée sur Brightcove ou que les métadonnées ont été synchronisées avec Brightcove par le processus de publication dans le DAM AEM.
Pour vérifier la lecture à partir de Brightcove, les vidéos peuvent être prévisualisées sur cette page Admin de Brightcove à l'aide des lecteurs de vidéo et de playlist par défaut spécifiés sur la page de configuration de Brightcove à l'adresse /System/Console/ConfigMgr :

La page Admin de Brightcove contient également un bouton SYNC DATABASE qui déclenche le processus de synchronisation de Brightcove vers le DAM AEM. Appuyez sur le bouton SYNC DATABASE pour synchroniser tous les comptes Brightcove configurés avec le DAM AEM. Si vous ne souhaitez pas synchroniser certaines ou toutes les vidéos dans Brightcove, ces vidéos avec la balise Brightcove AEM_NO_DAM ne seront pas synchronisées dans le DAM AEM.

Ce processus de synchronisation peut être automatisé via un travail cron de sorte que l'opération manuelle n'est pas nécessaire.
Ajout de pistes de texte à une vidéo
Actuellement, les pistes de texte ne peuvent être ajoutées à une vidéo que via la page Admin de Brightcove à l'adresse /brightcove/admin. Les pistes de texte sont ajoutées via le bouton Télécharger une nouvelle piste de texte :

Les pistes de texte prises en charge chargées en tant que rendus dans le DAM sont sur la feuille de route qui sera mise en œuvre ultérieurement.
Mise à jour des images de
En plus de mettre à jour les affiches et les images miniatures dans le DAM AEM, elles peuvent également être téléchargées sur Brightcove à partir d'une URL HTTP distante via la page d'administration de Brightcove à l'adresse /brightcove/adminsuivante :

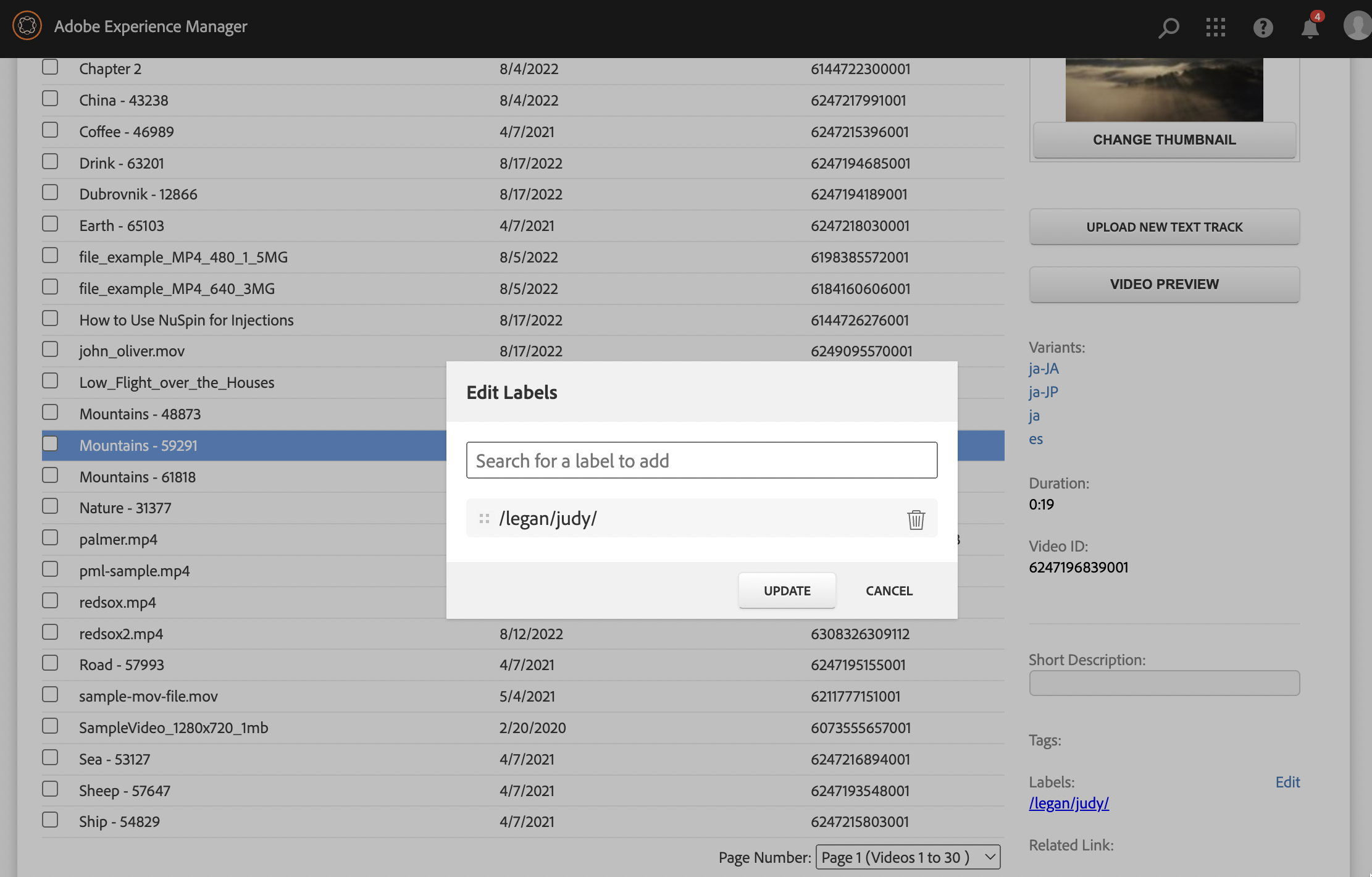
Étiquettes
Les étiquettes peuvent désormais être appliquées aux vidéos dans Adobe Experience Manager (AEM) et sont synchronisées avec Brightcove Studio lors de l'activation. La console d'administration de Brightcove permet également de créer de nouvelles étiquettes et de filtrer les ressources par étiquette.

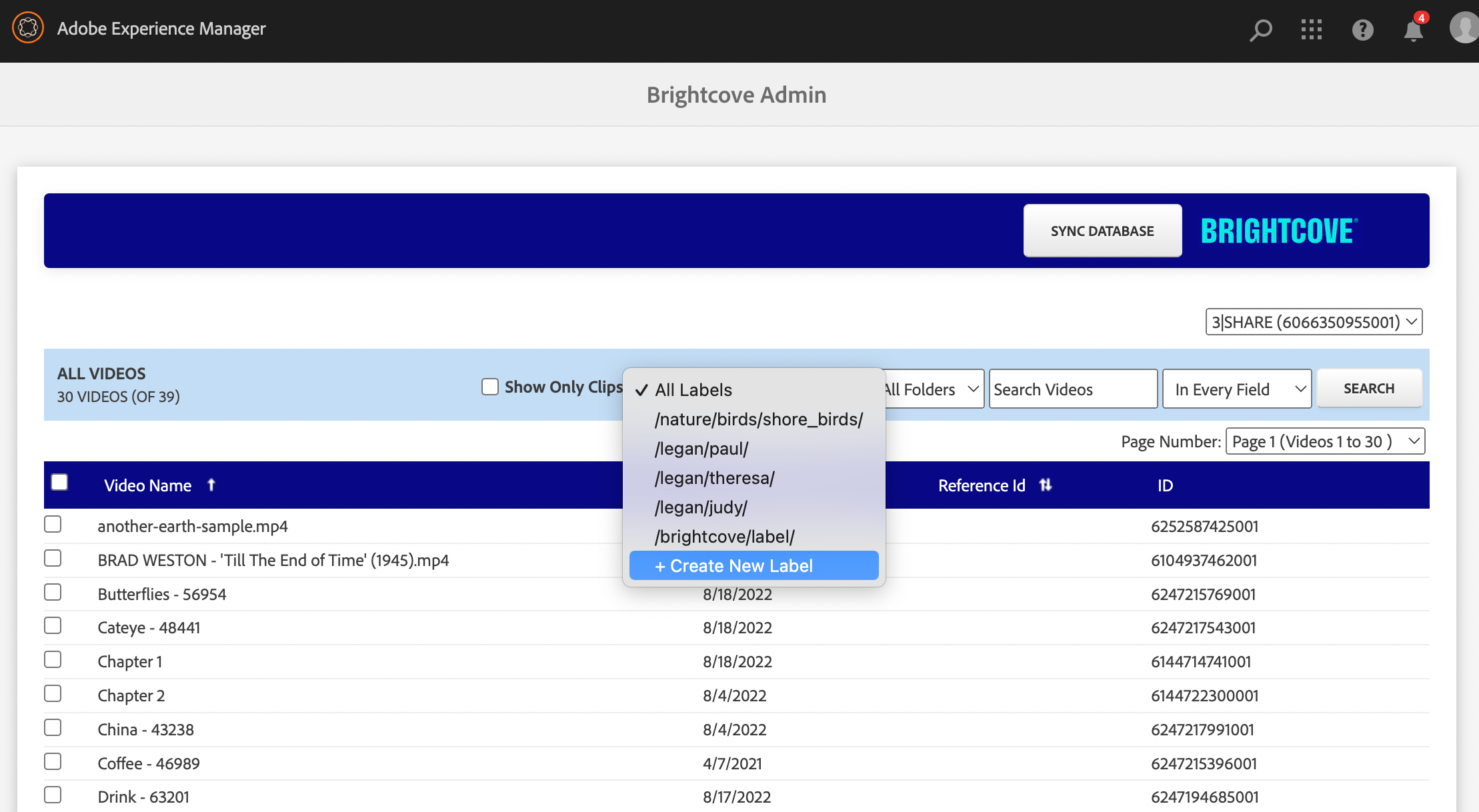
Pour créer une nouvelle étiquette, utilisez le menu déroulant dans l'en-tête du filtre et sélectionnez + Créer une nouvelle étiquette. Les étiquettes sont également visibles dans l'aperçu des métadonnées lorsque vous sélectionnez une ressource dans la console d'administration. Si vous cliquez sur le lien de l'étiquette, cela déclenchera une recherche de tous les actifs avec cette étiquette (comportement similaire à celui des étiquettes).

Remarques
- Les nouvelles étiquettes doivent respecter les conventions prises en charge par Brightcove. Par exemple, ils doivent commencer par un "/" (barre oblique).
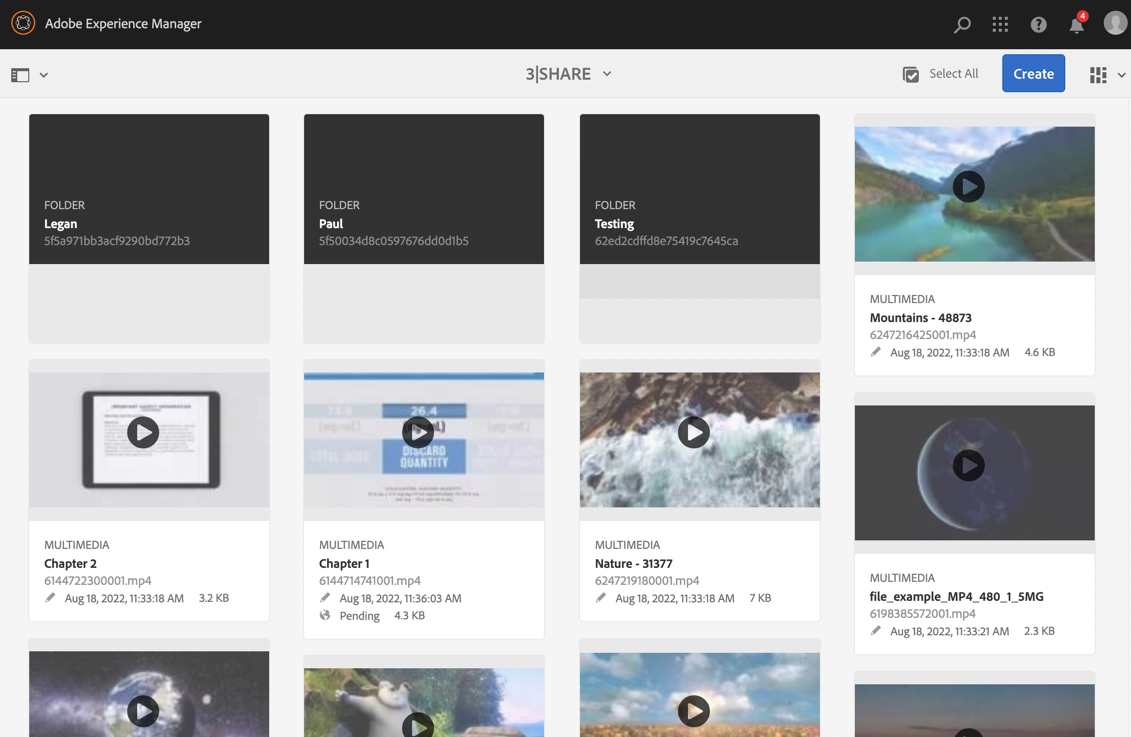
Sous-dossiers
Les sous-dossiers créés dans Brightcove Studio sont désormais créés dans AEM lors de la synchronisation. Les autorisations des utilisateurs AEM peuvent être appliquées à ces dossiers en utilisant les pratiques standard pour le contrôle d'accès AEM afin de limiter qui peut voir quelles vidéos dans AEM.

Remarques
- Nous vous recommandons de supprimer et de resynchroniser votre vidéothèque pour utiliser cette fonction.
- Les dossiers créés dans AEM ne sont pas créés dans Brightcove Studio.
- L'application de permissions aux vidéos ou à leurs dossiers n'exclut pas ces vidéos de la console d'administration OU du lecteur vidéo, car ces deux éléments d'interface font des appels à la demande à l'API de Brightcove.
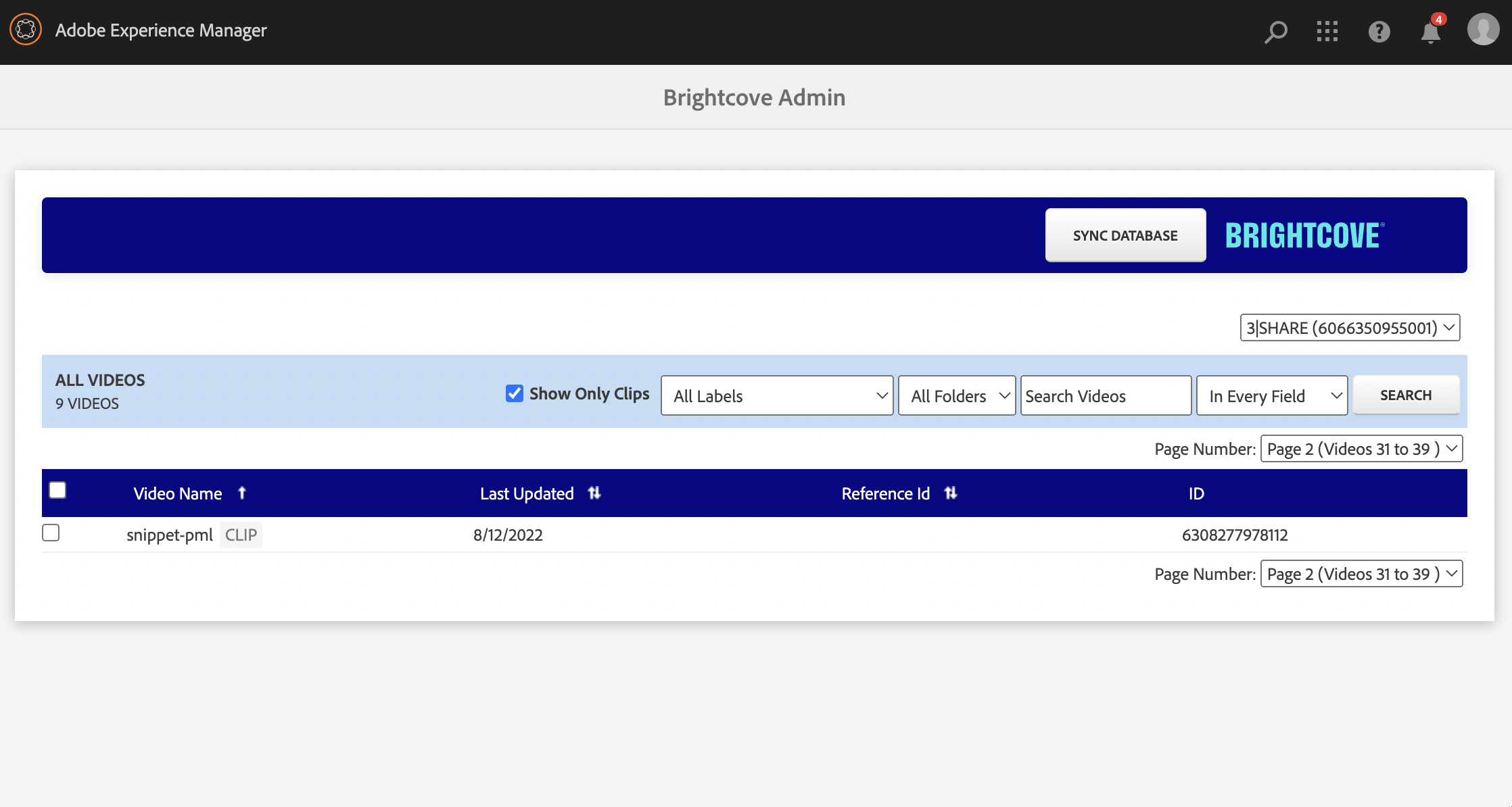
Clips
Les clips (un type de vidéo créé en extrayant une partie d'une autre vidéo) peuvent être filtrés sur chaque page de résultats de recherche dans la console d'administration. Ils sont également signalés par le marqueur "CLIP" dans tous les résultats de recherche.

Les clips sont également disponibles via le lecteur vidéo et les composants de la liste de lecture pour être lus sur n'importe quelle page AEM.
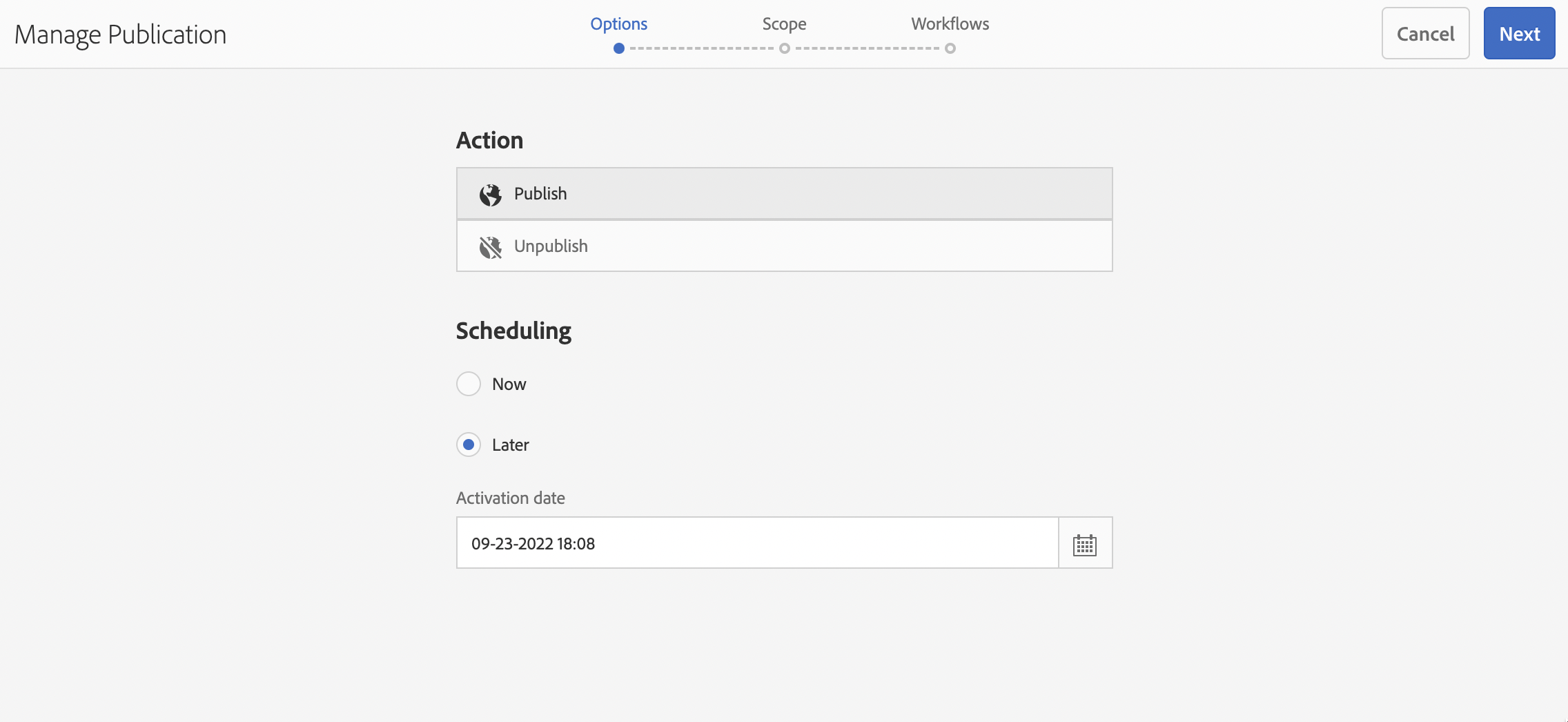
Activation programmée
Les vidéos peuvent utiliser la fonctionnalité AEM prête à l'emploi pour programmer l'activation à une date et une heure ultérieures. La réplication ne sera alors déclenchée qu'à l'heure spécifiée dans la boîte de dialogue.

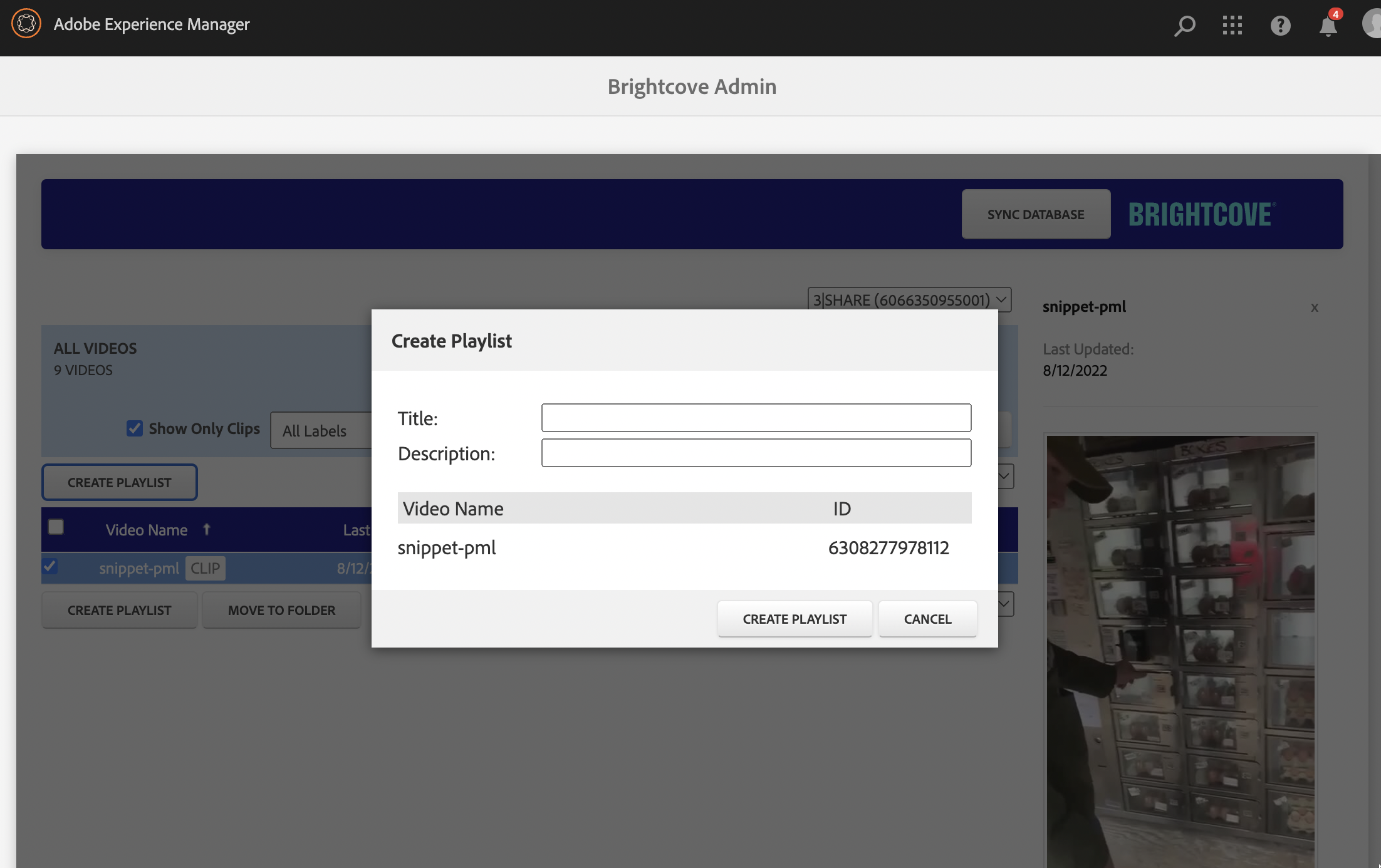
Création de listes de lecture
Les sélections peuvent maintenant être créées dans l'environnement AEM en sélectionnant une ou plusieurs vidéos et en cliquant sur Créer une sélection.

Les listes de lecture ont toujours été modifiables (possibilité d'ajouter, de trier et de supprimer des vidéos) et cette fonctionnalité n'a pas changé.
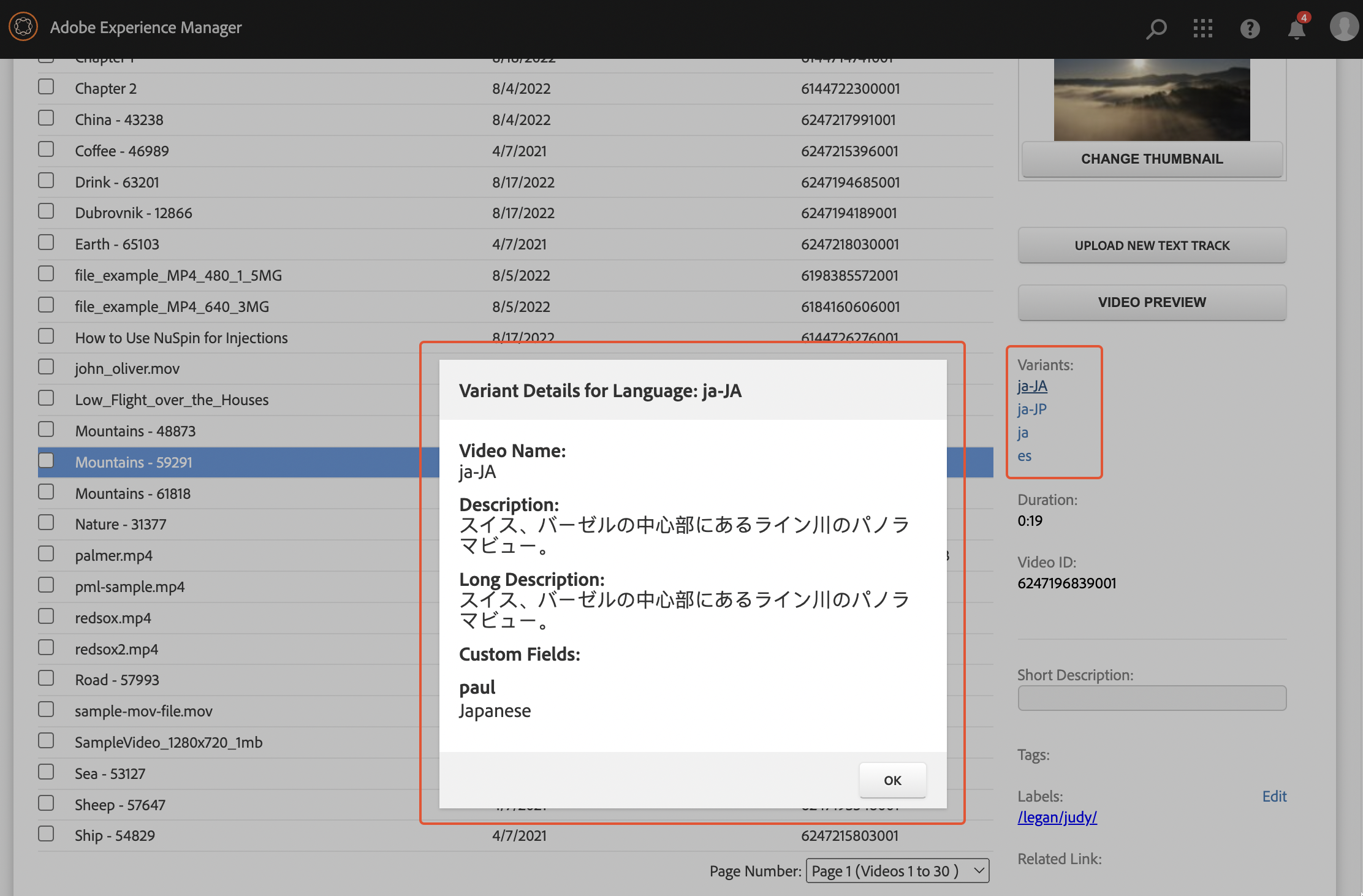
Métadonnées multilingues
Les métadonnées multilingues - ou variantes de métadonnées - sont désormais visibles dans la console d'administration lorsque vous sélectionnez une vidéo dans les résultats de recherche. Chaque lien de variante déclenche une boîte de dialogue modale qui affiche toutes les valeurs de métadonnées ainsi que tous les champs personnalisés qui ont été traduits.

Remarques
- Il n'est actuellement pas possible de modifier ces métadonnées dans l'AEM, mais cela figure sur notre feuille de route.