Étapes pour ajouter le plugin Peer5 à un lecteur
-
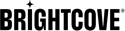
Accédez au module Players de Studio et sélectionnez votre lecteur (ou dupliquez votre lecteur existant pour créer un nouveau lecteur compatible Peer5).

Créer un joueur pour Peer5 - Lorsque le lecteur a été créé, cliquez sur le nom du joueur pour le modifier.
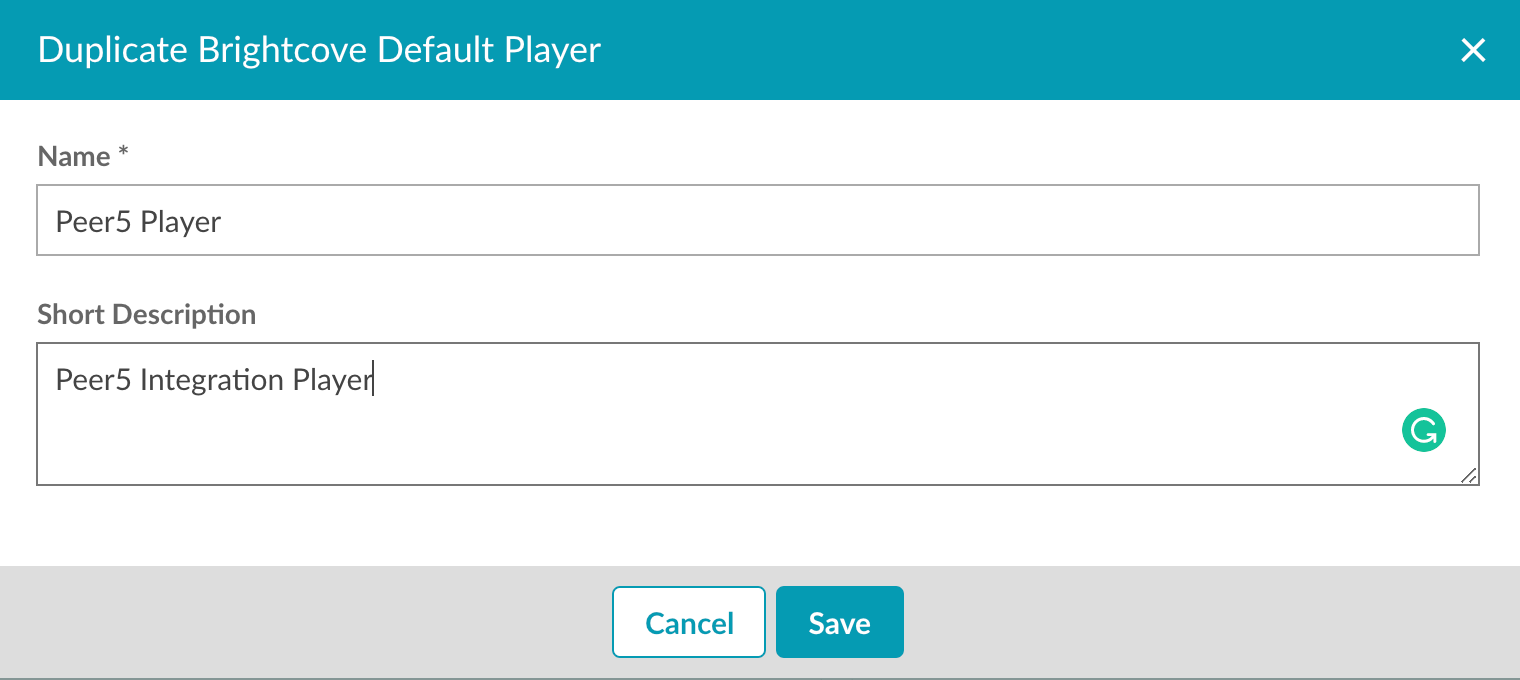
- Dans la barre latérale, accédez au Plugins section.
- Choisissez Scripts dans le menu à onglets.
- Cliquez sur Ajouter un script.
-
Collez la chaîne du plugin ci-dessous dans la boîte contextuelle (récupérez l'ID de compte depuis votre compte Peer5).
https://api.peer5.com/peer5.brightcove.plugin.loader.js?id={Account_ID}
Ajouter un script de plugin - Cliquez sur Save.
-
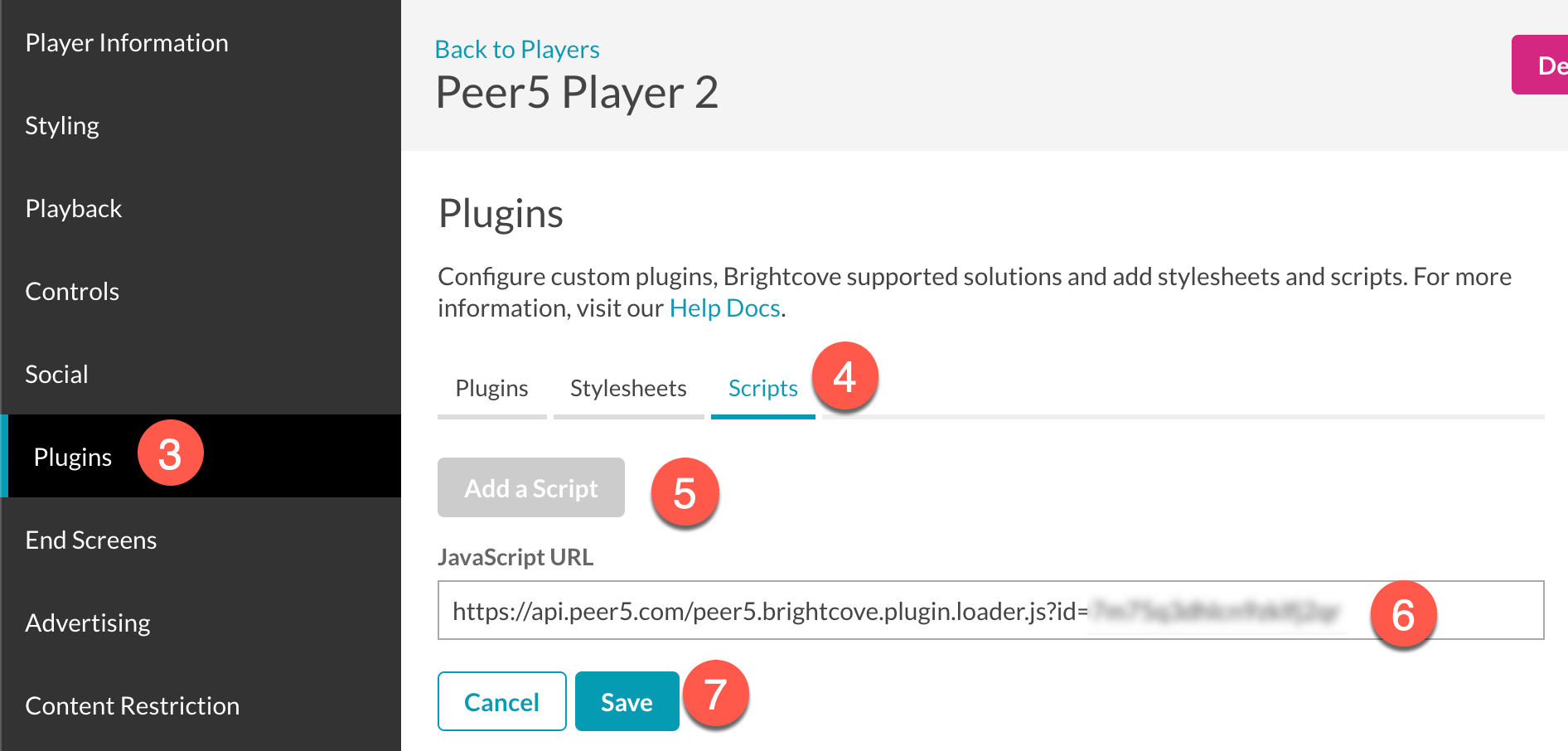
Cliquez sur Publier et intégrer, puis sur Publier les modifications:

Publier les modifications du lecteur
Tester l'intégration
Étapes à suivre pour tester l'intégration
- Accédez au module Media dans Studio.
-
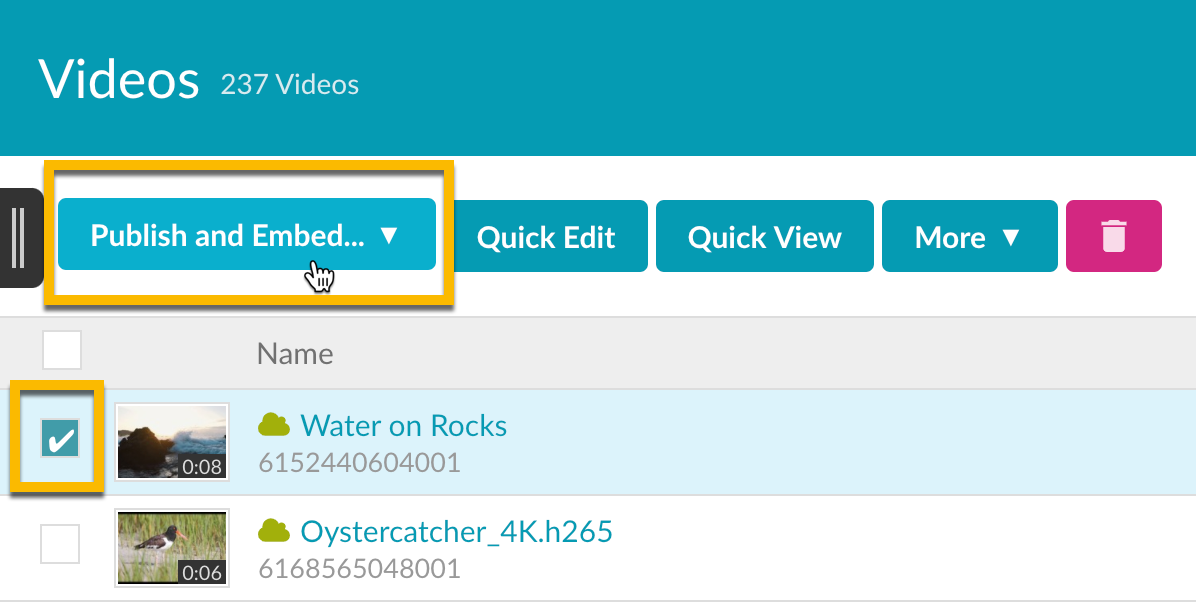
Sélectionnez une vidéo, cliquez sur Publier et intégrer, puis choisissez Web Player:

Publier une vidéo - Sélectionnez votre lecteur compatible Peer5.
- Cliquez sur le lien ci-dessous « Aperçu dans le navigateur » pour ouvrir le lecteur dans un nouvel onglet.
- Ajouter
&peer5_show_stats=trueà la fin de l'URL. -
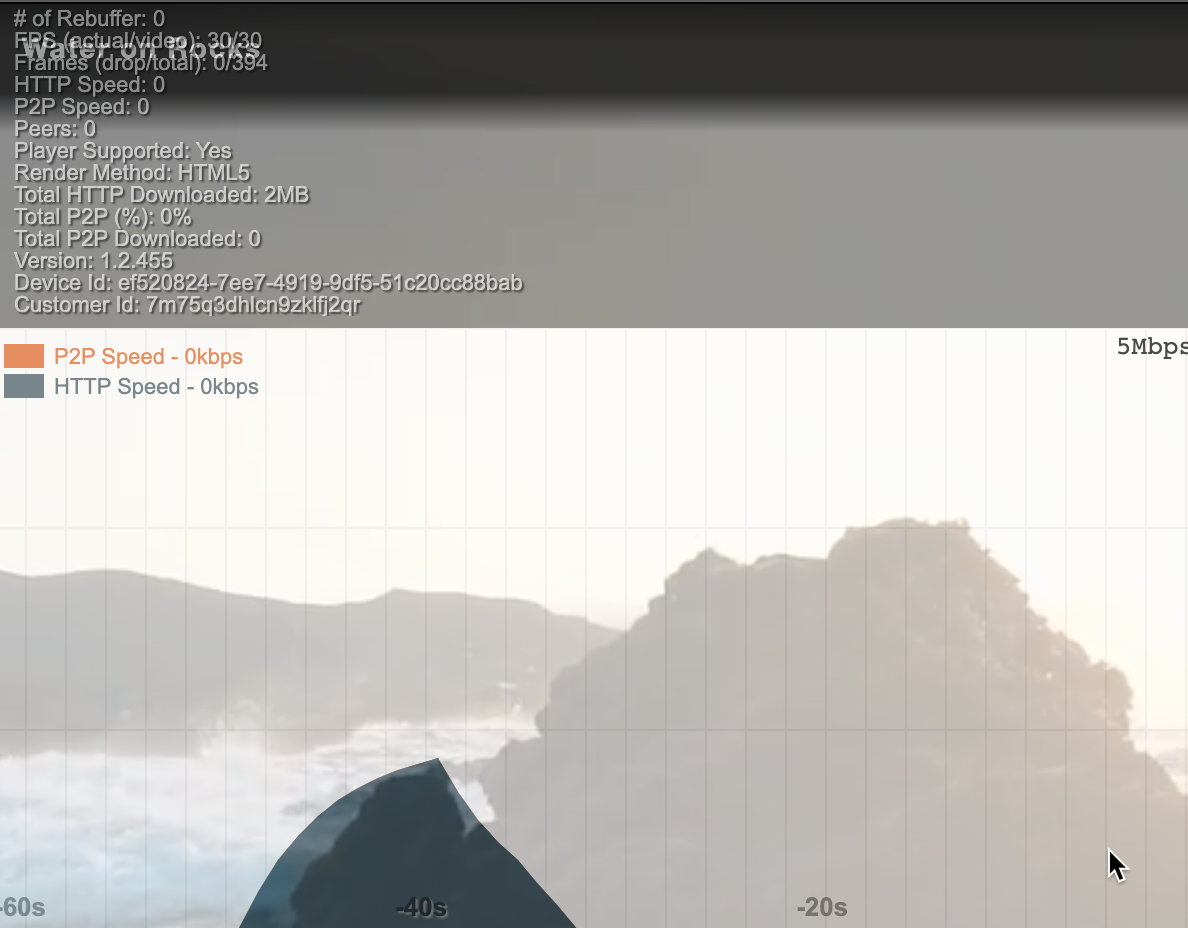
Une fenêtre de superposition Peer5 devrait apparaître. Au fur et à mesure de la lecture de la vidéo, vous verrez des données présentées qui sont également envoyées à Peer5 :

Superposition de joueur Peer5