Connecteur Drupal 8-Brightcove : Intégrer du contenu
Introduction
Le connecteur Drupal-Brightcove vous permet de gérer les vidéos et les lecteurs Brightcove Video Cloud dans Drupal, et d'intégrer facilement des vidéos dans des pages Drupal. Notez que c'est pour Drupal 8. Pour Drupal 7, voir les instructions de Drupal 7.
Remarque : ce document suppose que Brightcove a déjà été installé et configuré pour Drupal. Si vous ne l'avez pas déjà fait, revenez en arrière et installez et configurez l'extension Brightcove d'abord.
Bien que cette page se concentre sur la façon d'ajouter des vidéos Brightcove au contenu Drupal, les mêmes étapes peuvent être suivies pour ajouter des listes de lecture.
Mise en place
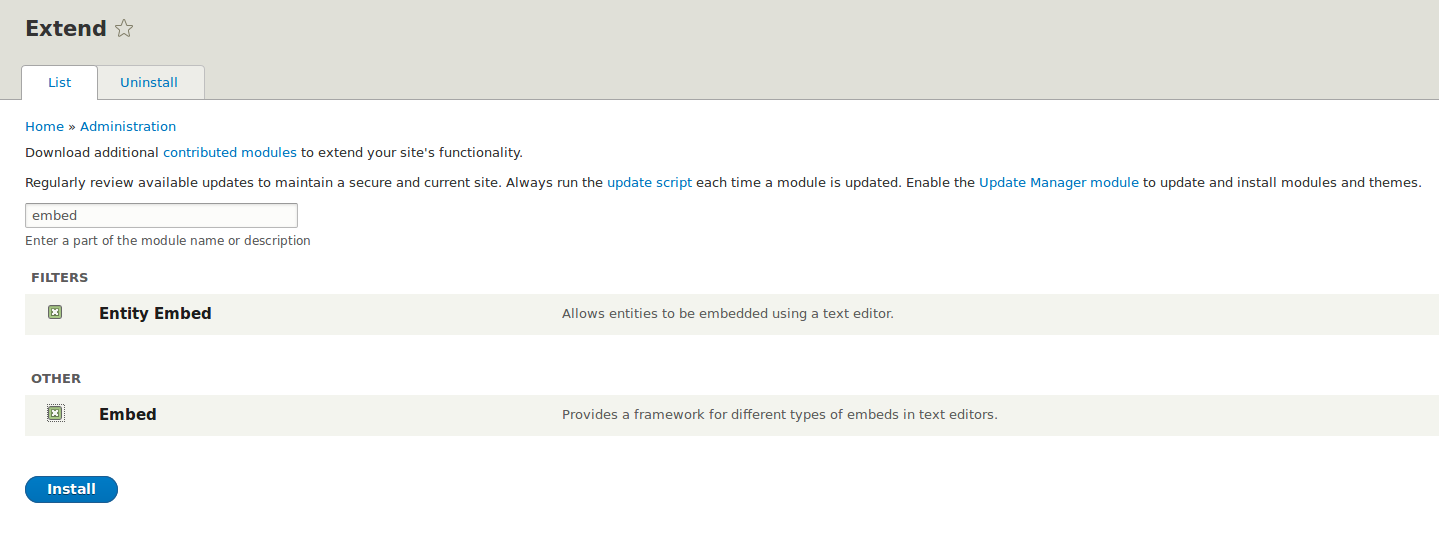
Accédez à la section Extend et recherchez le module Entity Browser. Cochez la case, puis cliquez sur Installer. Le moyen le plus simple de localiser le module est de commencer à taper le nom dans la barre de recherche. Installez également les modules Chaos Tools, Entity Browser IEF, Intégrer, Entity Embed et CKEditor

Widget de sélection Brightcove
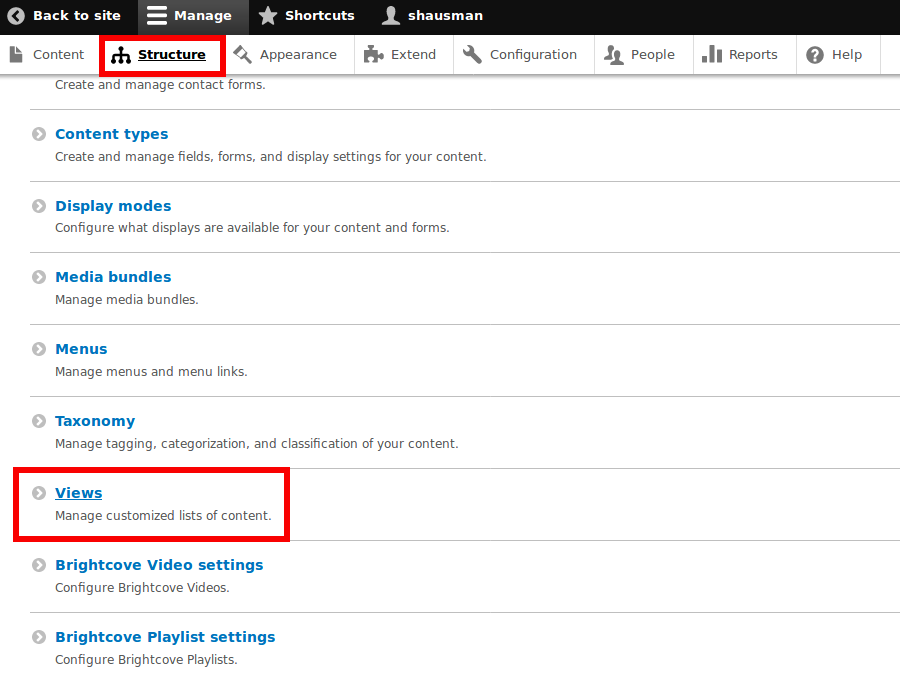
Configurez une vue personnalisée pour parcourir les vidéos. Cliquez sur l'onglet Structure , puis sur Vues.

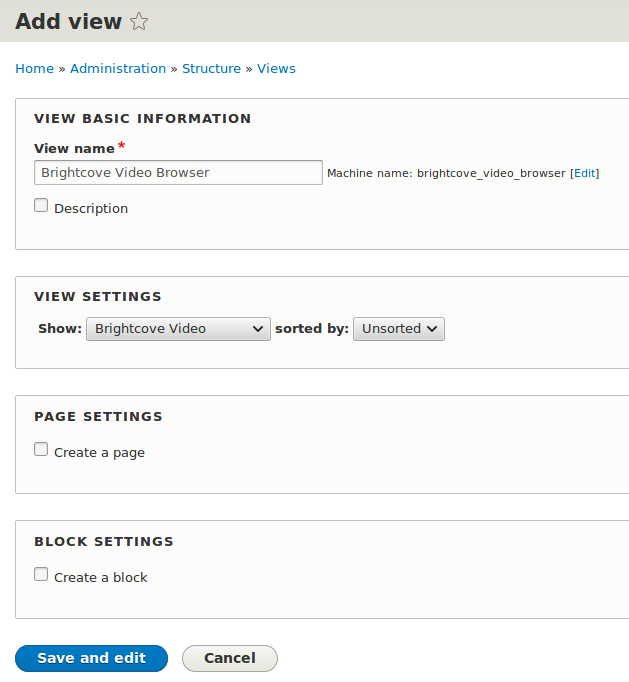
Cliquez sur Ajouter une vue. Cela vous mènera au Ajouter Vue page. Donnez un nom à la vue, puis sélectionnez Brightcove Videodans le menu Paramètres d'affichage. Cliquez sur Enregistrer et modifier.

Ensuite, cliquez sur le +Ajouter dans la section Affichages et sélectionnez Entity Browser. Puis appuyez sur Enregistrer.
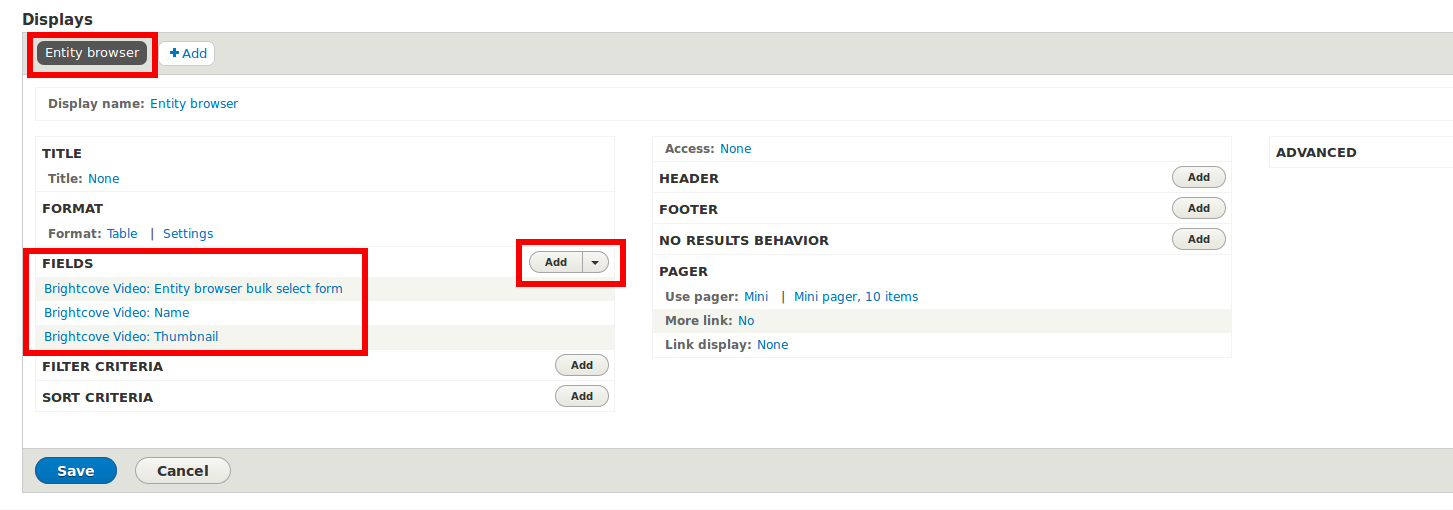
Pour le format, choisissez Tableen cliquant sur l'option par défaut et en sélectionnant Table.
Maintenant, il est temps d'ajouter des champs pour le navigateur. Assurez-vous qu'il indique Entity Browser dans le coin. Vous devez y être automatiquement basculé après l'avoir sélectionné.
Pour ajouter des champs, cliquez sur le Ajouter bouton à côté du Des champs entête. Les champs peuvent être en grande partie une question de goût, mais assurez-vous d'avoir la vidéo Brightcove : Formulaire de sélection groupée du navigateur d'entités en option pour que les vidéos puissent être sélectionnées. Le nom et la vignette sont également bons à avoir. Le seul champ qu'il est très bon de ne pas avoir est celui qu'ils ont mis par défaut : l' Entité Rendu. L' entité rendue est la vidéo complète et toutes les méta-informations, et l'inclure dans le navigateur de l'entité. Cela le rend encombrant et moins utile pour parcourir rapidement des vidéos.

N'oubliez pas de cliquer sur Enregistrer.
Créer un navigateur d'entités
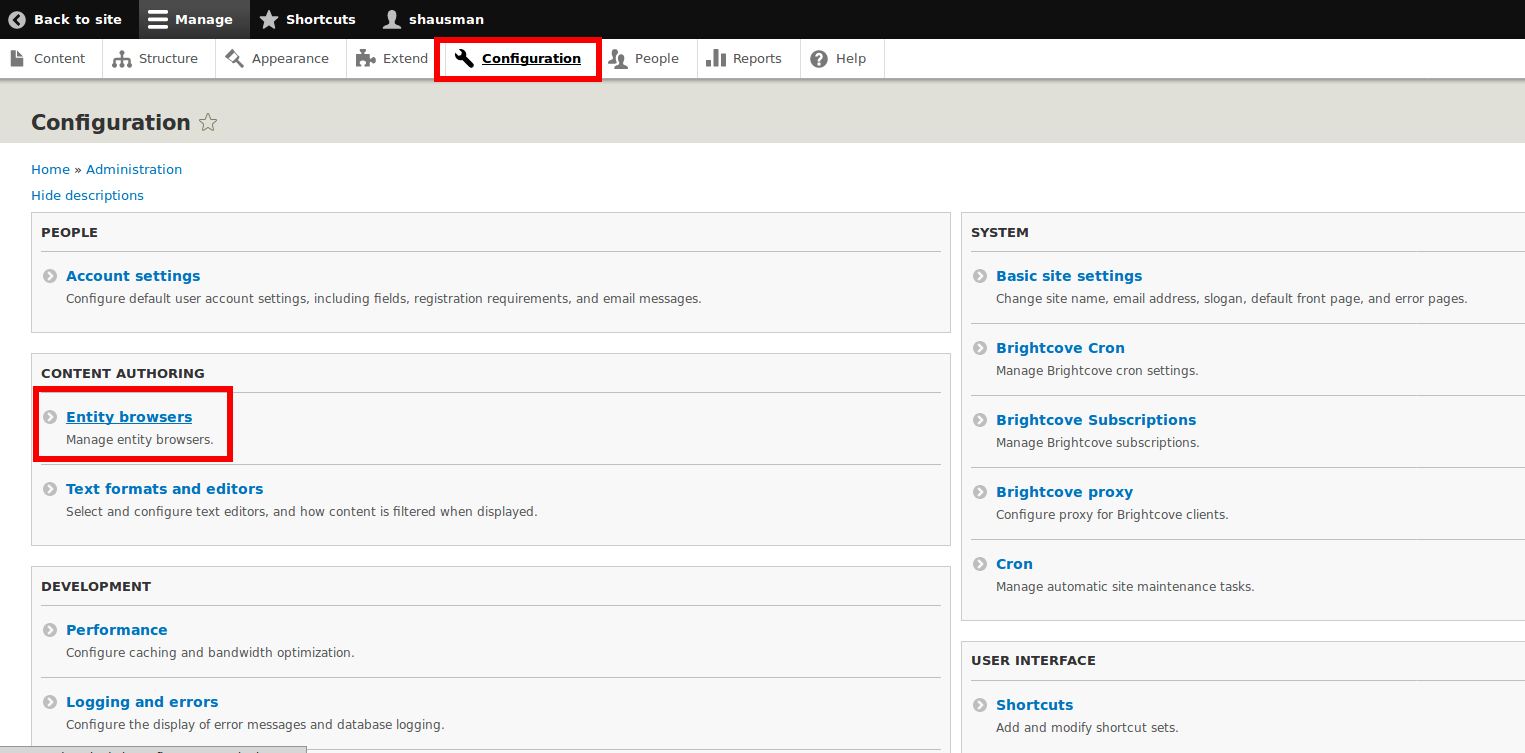
Pour configurer le navigateur d'entités, accédez à Configuration et sélectionnez l'option Entity Browser.

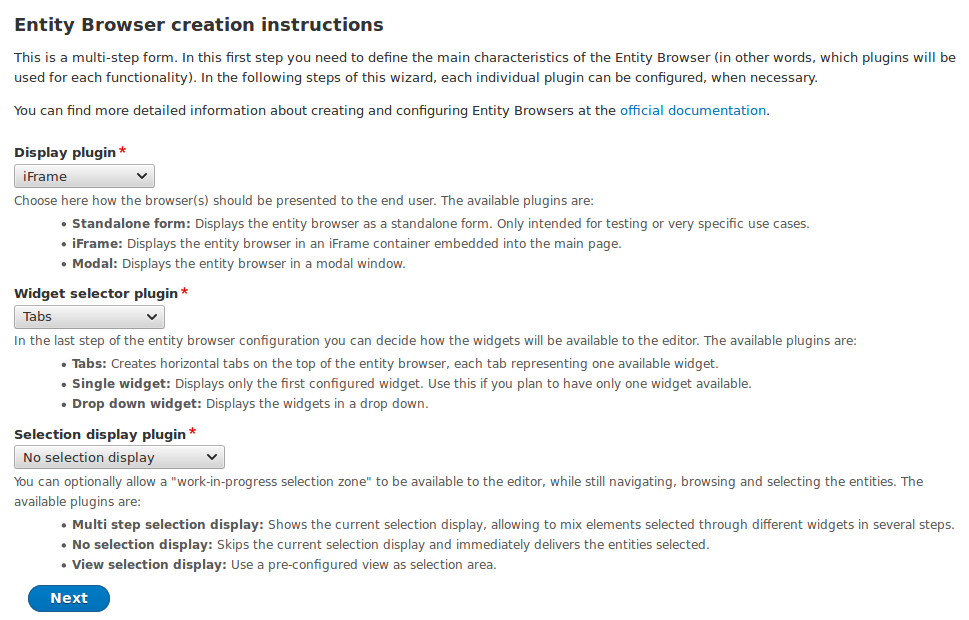
Sur la page résultante, cliquez sur Ajouter un navigateur d'entités au sommet. Sur la page résultante, ajoutez une étiquette pour votre nouveau widget, puis effectuez vos sélections. Sélectionnez iFrame pour le plugin Display, Onglets pour le plugin de sélection Widget et Aucun affichage de sélection pour le plugin d'affichage Sélection.

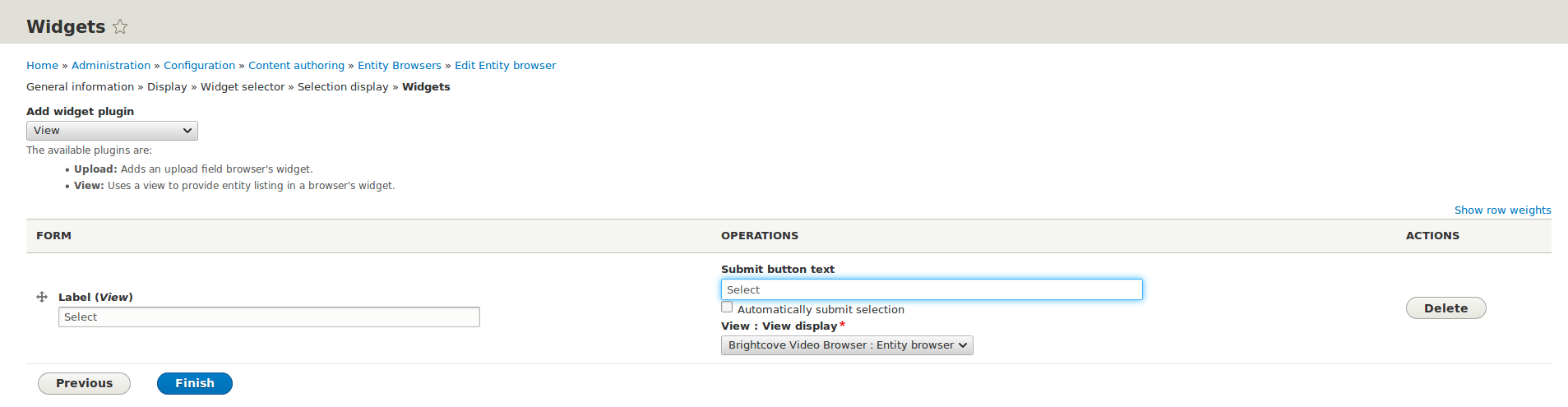
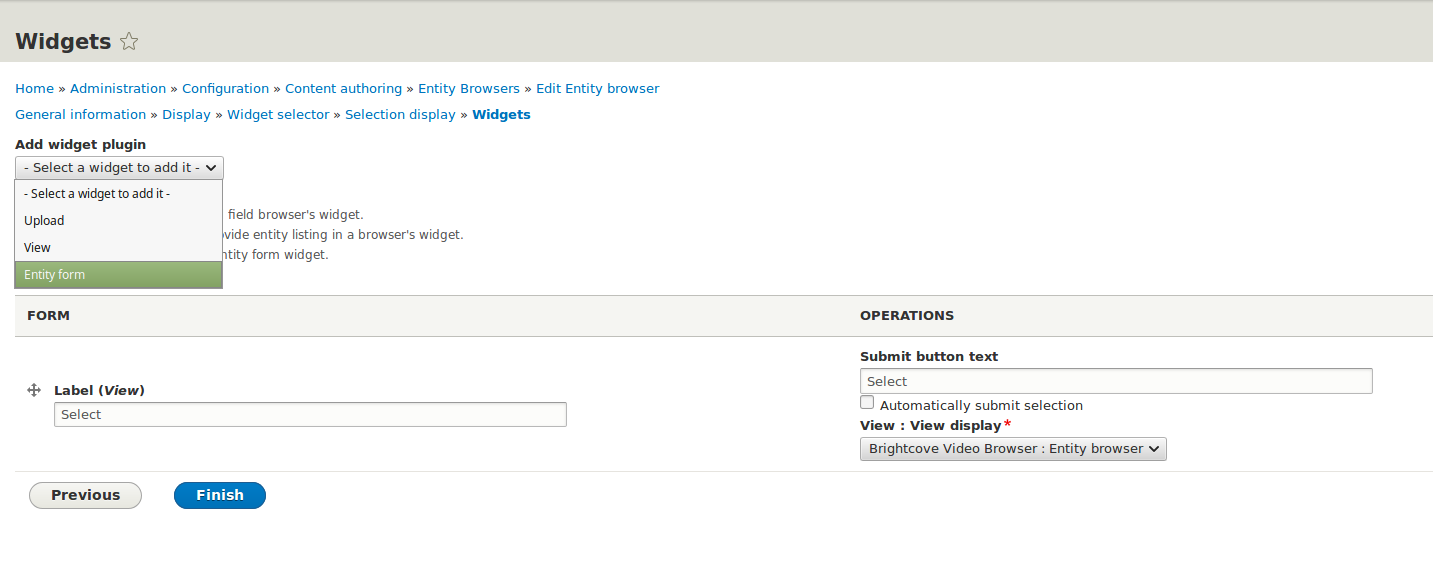
Frapper suivant. Les pages suivantes ont soit des options par défaut fines, soit aucune option. Continuez jusqu'à ce que vous atteigniez l'écran final, qui a le mot Terminer en bas au lieu de suivant. Sélectionnez Afficher dans le menu Ajouter un plugin widget, puis donnez une étiquette à votre widget. Dans Afficher l'affichage, sélectionnez Navigateur vidéo Brightcove : Navigateur d'entité.

Ajouter un onglet Charger
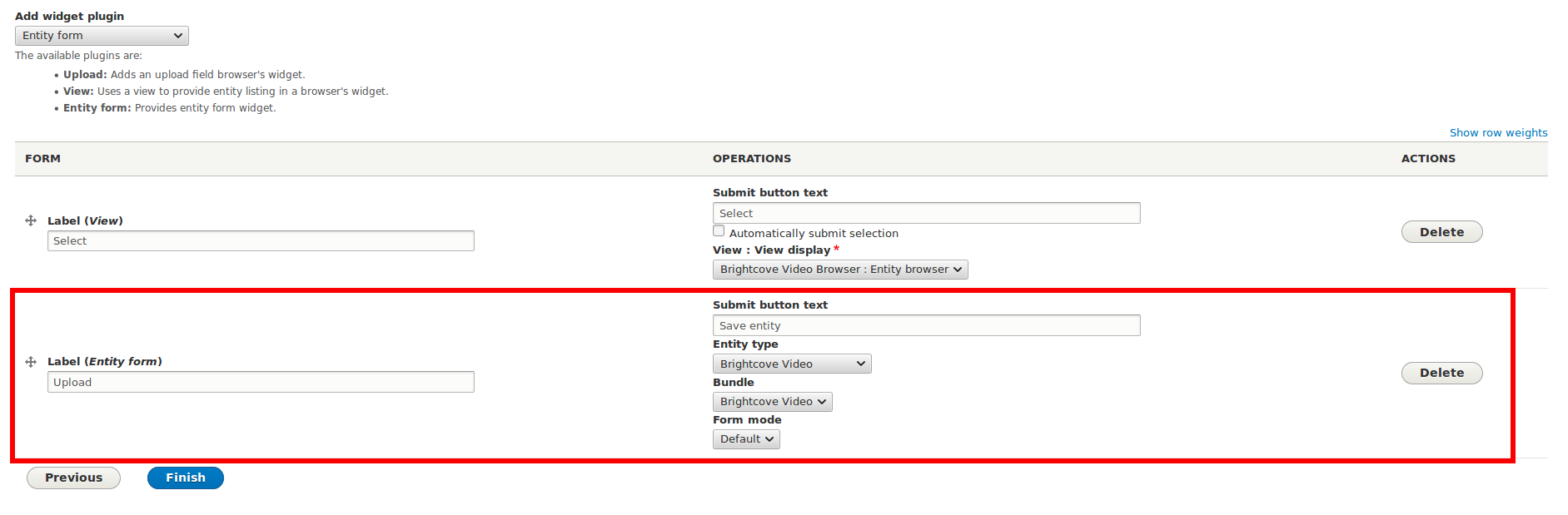
Clique le Ajouter un plugin de widget menu déroulant à nouveau et sélectionnez Formulaire d'entité.

Cela ajoutera un formulaire sous le premier formulaire. Ajoutez une étiquette et sélectionnez Brightcove Video pour le type Entité et Bundle. Hit Finish.

Bouton Ajouter Brightcove
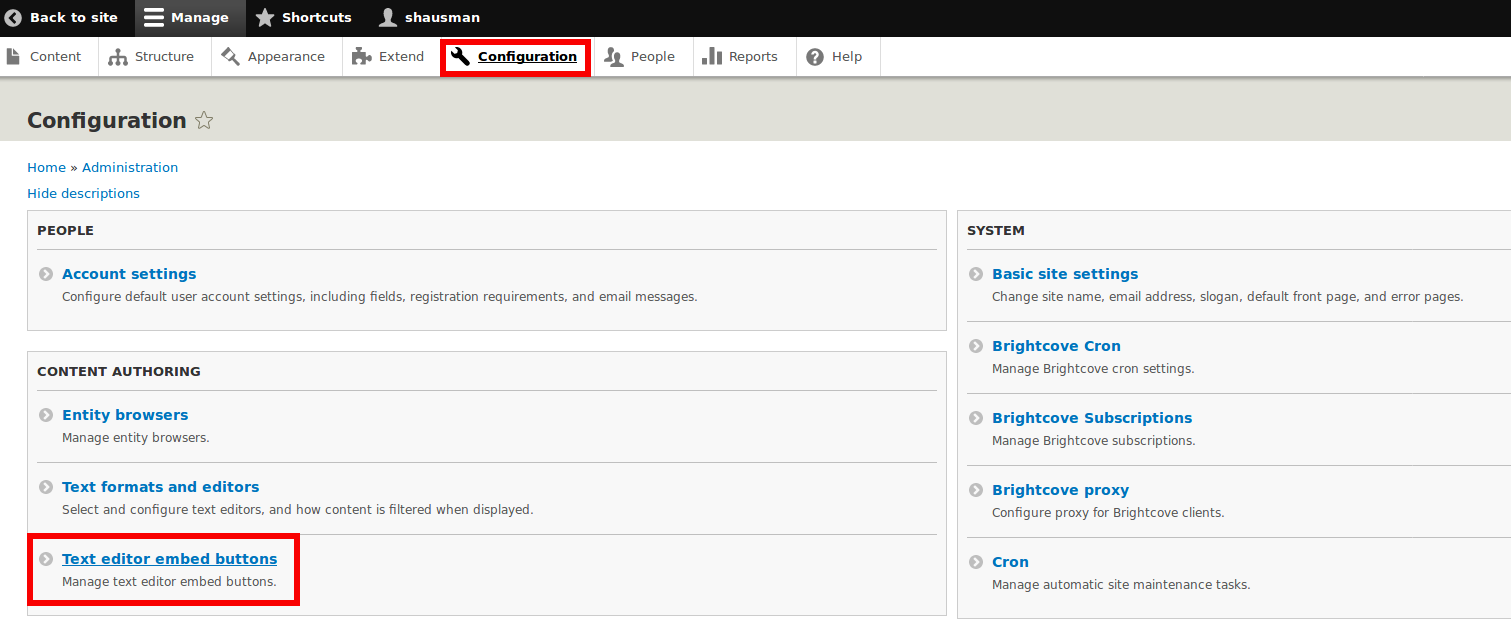
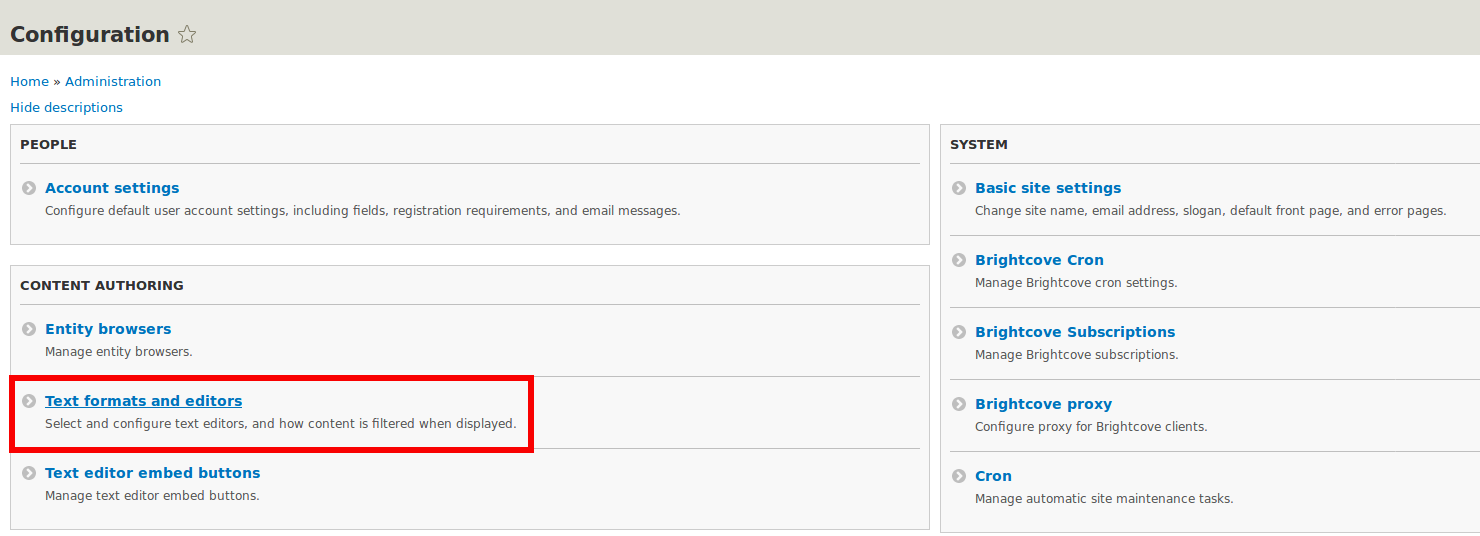
Accédez à Configuration. dans le Création de contenu section, sélectionnez Boutons intégrés de l'éditeur de texte.

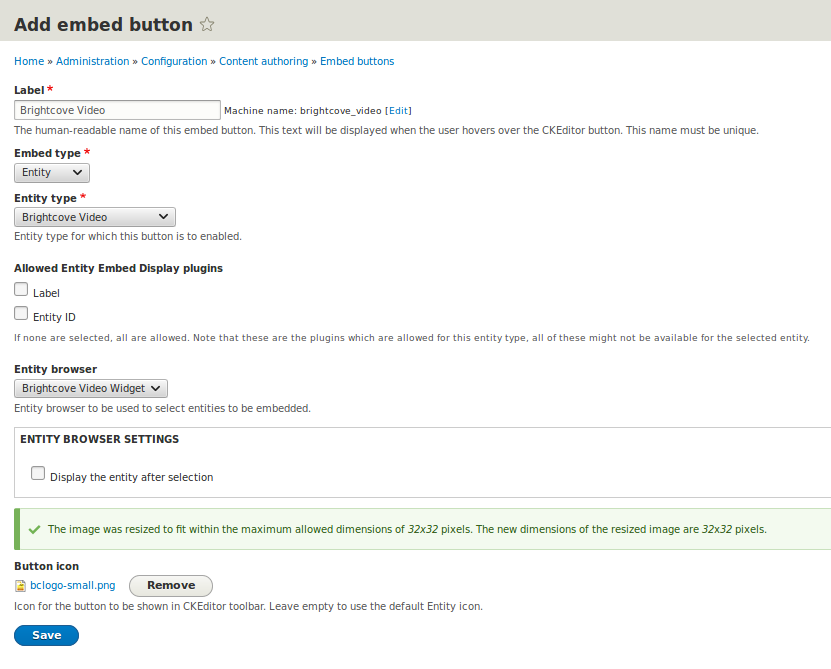
Cliquez sur Ajouter le bouton Incorporer . Donnez une étiquette à votre bouton, sélectionnez Entité pour le type d'intégration et Brightcove Video pour le type d'entité. Votre navigateur Entity doit être le navigateur que vous avez déjà créé pour le contenu Brightcove.

Si vous voulez une icône, vous devrez la télécharger ici, sinon il ne s'agit que de l'icône du bouton par défaut. Voici une petite icône de logo Brightcove que vous pouvez utiliser.

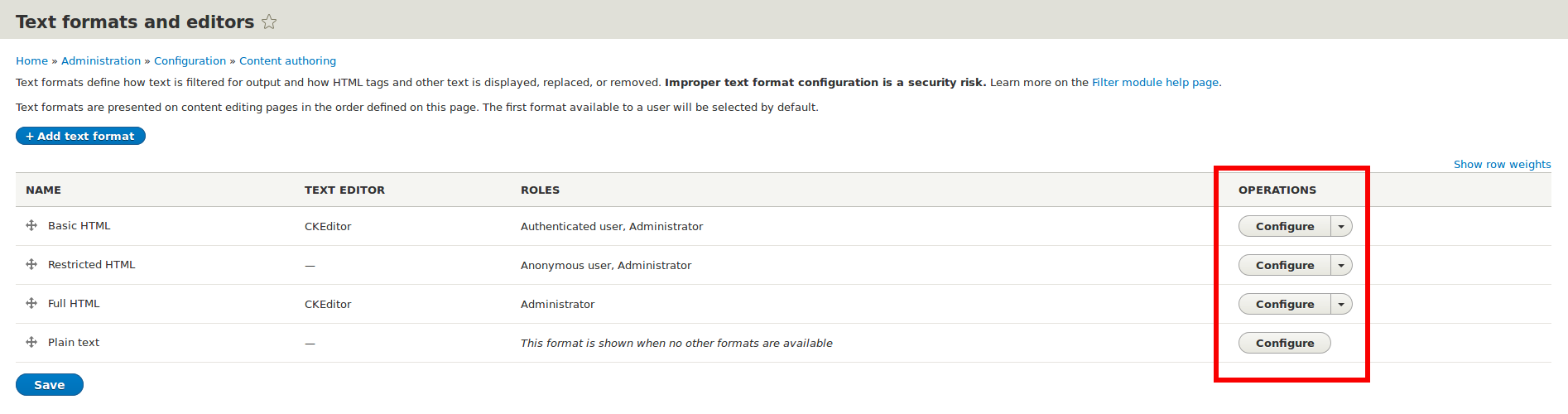
Retournez à Configuration et choisissez Formats de texte et éditeurs.

Choisissez de configurer le format de texte à l'endroit où vous souhaitez ajouter le bouton d'intégration de l'entité. Gardez à l'esprit que lors de la publication, vous devrez vous assurer d'utiliser ce format de texte. Vous pouvez répéter le processus pour ajouter le bouton à plusieurs formats.

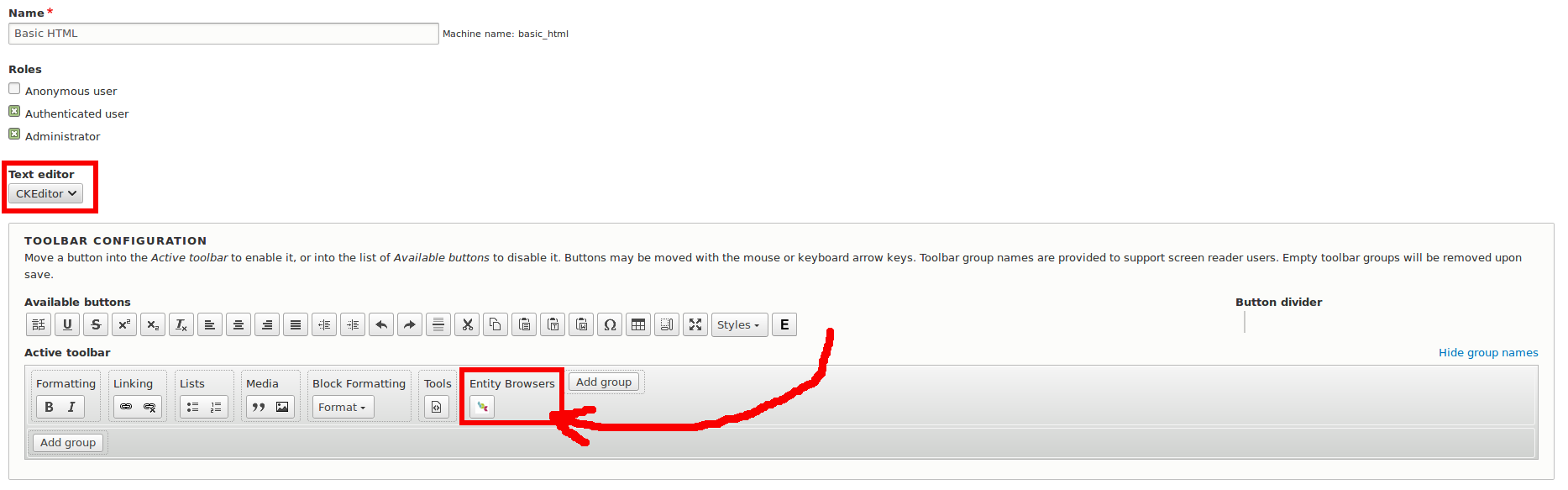
Assurez-vous que CKEditor est sélectionné pour l' éditeur de texte. Votre nouveau bouton Brightcove apparaît dans les boutons Disponibles et peut être glissé vers la barre d'outils Actif.

Assurez-vous que l'option Afficher les entités incorporées est sélectionnée, puis cliquez sur Enregistrer la configuration.
Ajouter une vue Brightcove
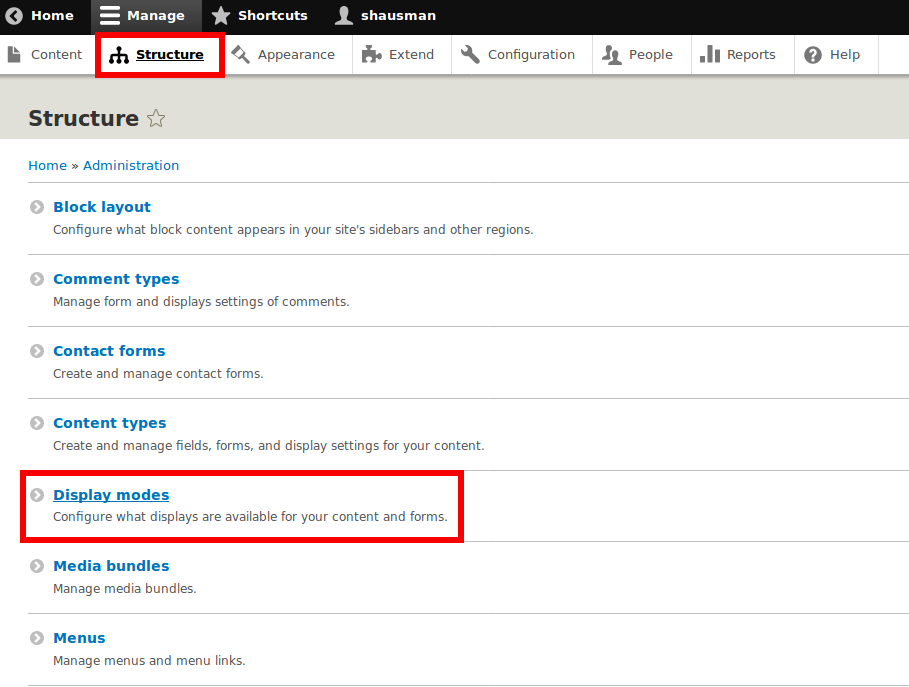
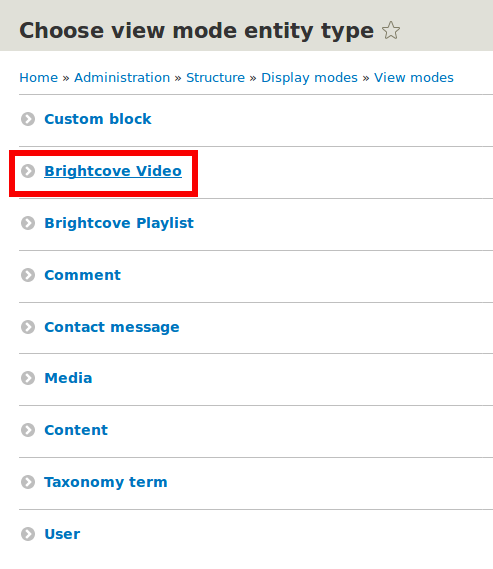
Pour que les vidéos s'affichent correctement, vous devez d'abord créer une nouvelle vue Brighcove. Pour ce faire, accédez à la page Structure et sélectionnez Mode d'affichage. Cliquez ensuite sur Mode d'affichage.

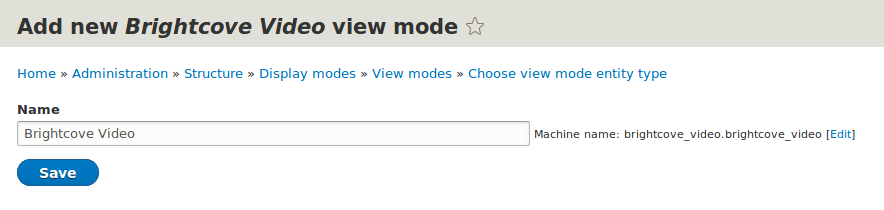
Cliquez sur Ajouter une nouvelle vue. Choisissez Brightcove Video comme type d'entité en mode d'affichage. Donnez une étiquette à votre nouvelle vue et appuyez sur Enregistrer.


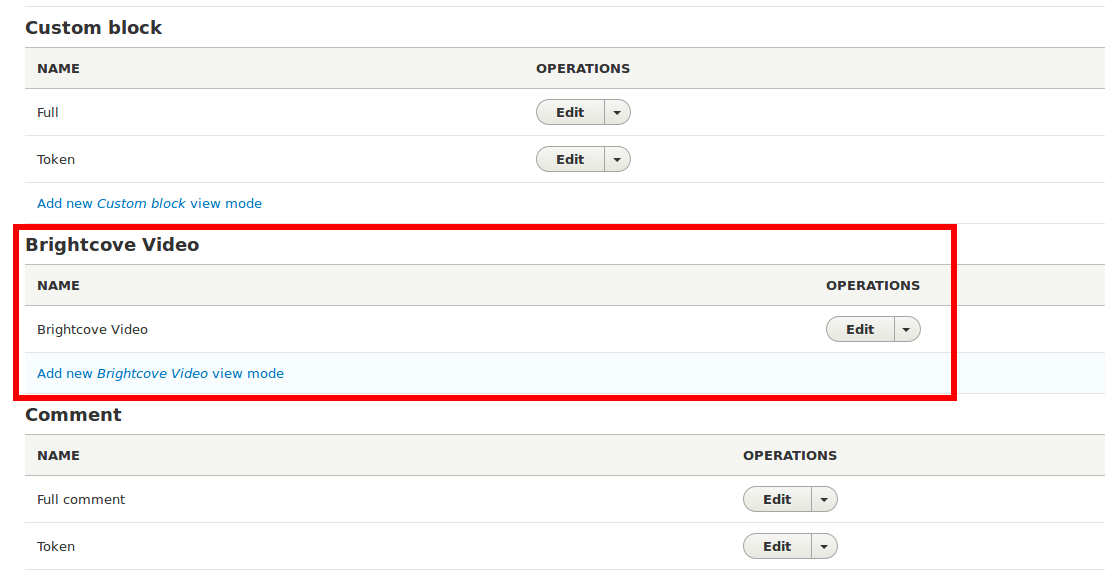
Vous devriez maintenant voir une vue répertoriée sous Brightcove Video.

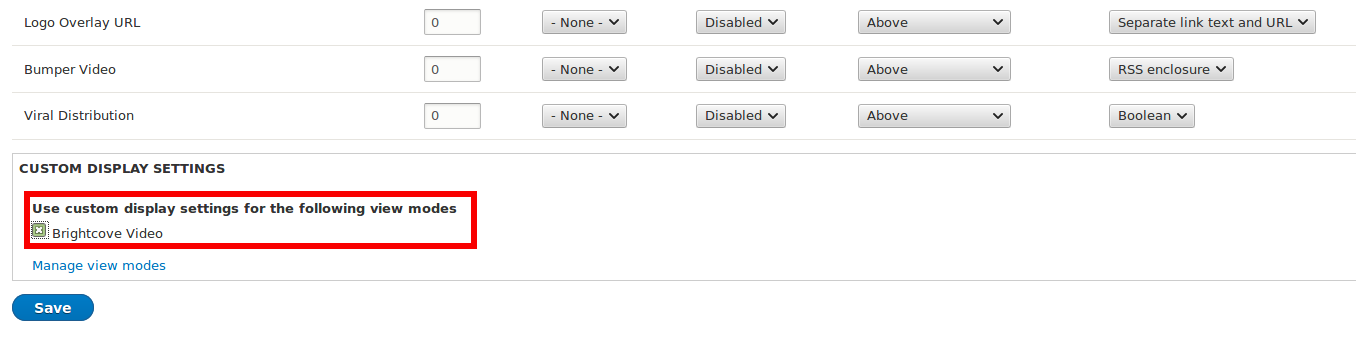
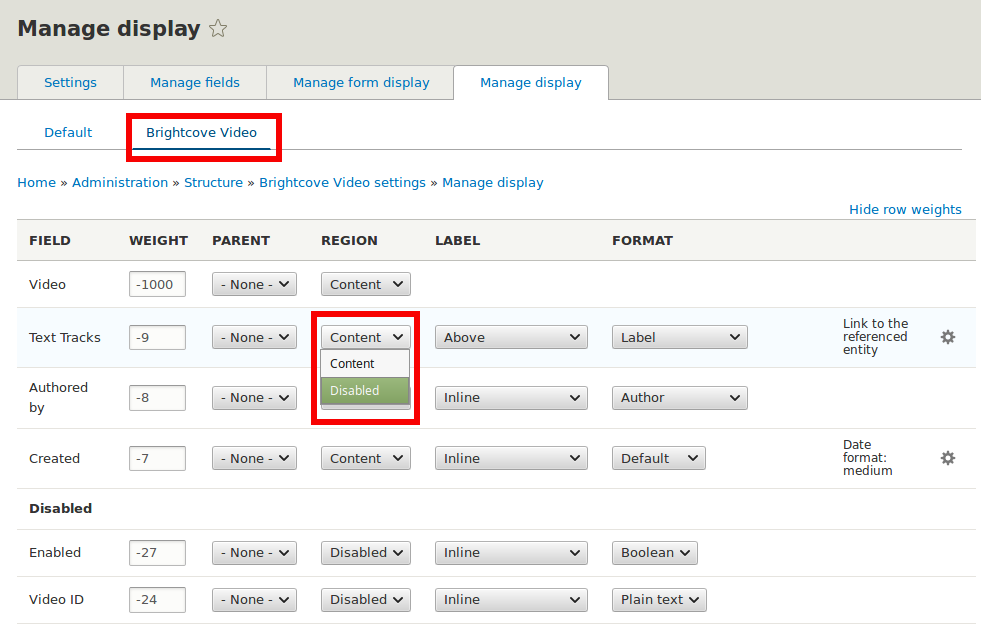
Ensuite, activez le nouveau mode d'affichage. Accédez aux paramètres vidéo Brightcove dans le menu Structure puis sélectionnez l' onglet Gérer l'affichage. En bas, il y a un Paramètres d'affichage personnalisés boîte. Sélectionnez votre nouvelle vue personnalisée et cliquez sur Enregistrer.

Par défaut, la vue comporte beaucoup de métadonnées inutiles affichées avec la vidéo. En regard du lien Affichage par défaut , cliquez sur le lien avec le nom de votre mode d'affichage. Désactivez toutes les métadonnées que vous ne souhaitez pas publier dans votre publication et activez toutes les métadonnées que vous souhaitez conserver. N'oublie pas de frapper Sauver.

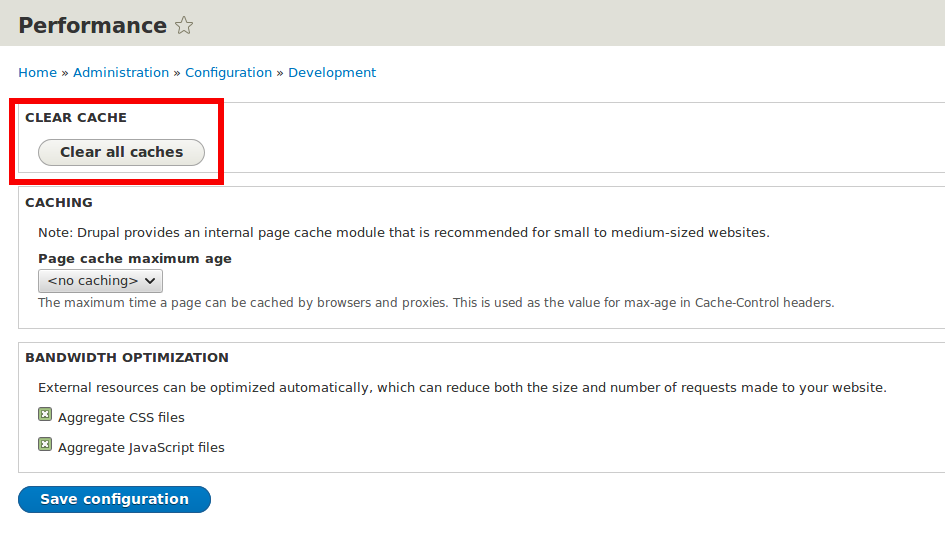
Enfin, effacez votre cache en accédant à Performances dans le menu Configuration , puis en cliquant sur Effacer tous les caches.

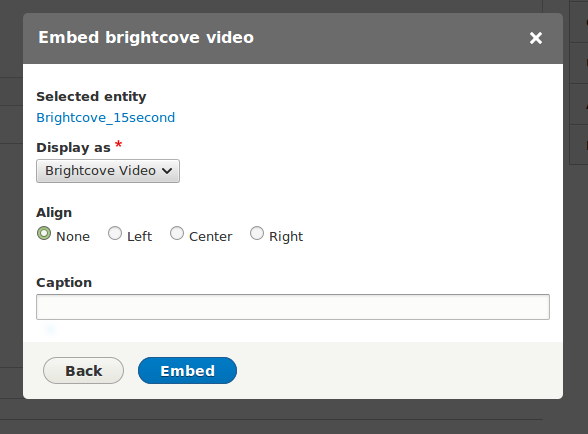
Maintenant, vous devriez être en mesure de sélectionner Brightcove Video comme vue à afficher !

Découvrez également la gestion de contenu avec Drupal.