Aperçu
Brightcove a créé une intégration pour proposer des événements vidéo à la demande (VOD) et Brightcove Live aux lecteurs Brightcove à l'aide du Kollective eCDN.
Une solution eDN aide à la diffusion de contenu vers les réseaux d'entreprise. Ils éliminent les goulots d'étranglement du réseau lorsqu'un grand nombre de spectateurs simultanés regardent le même contenu, par exemple dans les bureaux d'entreprise. Avec eCDN, vous téléchargez du contenu vidéo à partir du serveur d'origine une fois pour chaque instance de serveur eCDN. Les visionneuses du réseau d'entreprise reçoivent le contenu du serveur eCDN via le réseau local.
Parmi les avantages de l'utilisation d'un eCDN, mentionnons les suivants :
- Réduction du trafic WAN pour les sites d'entreprise
- Amélioration de l'expérience visuelle à l'échelle
- Réduction des coûts réseau
- Sécurité accrue puisque l'eCDN est derrière le pare-feu d'entreprise
- Surveillance des performances
Exigences
Les conditions suivantes s'appliquent au plugin eCDN :
- Vous devez utiliser un Brightcove Player version 6.42.2+
- Les vidéos doivent être ingérées pour la livraison dynamique
- Un flux HLSv3 est nécessaire pour une diffusion transparente du flux vidéo pour les clients utilisant les anciennes versions de la plateforme eCDN de Kollective (v10.x)
Commencer
Pour utiliser le plugin kollectif, vous aurez besoin d'une configuration initiale :
- Déploiement d'une application côté serveur
- Installation du plugin du lecteur
-
Maintenant que vous avez terminé les étapes de déploiement, vous êtes prêt à synchroniser votre contenu et à incorporer le code du lecteur. Pour plus de détails, voir les points suivants :
Déploiement d'une application côté serveur
L'application eCDN backend doit être déployée sur votre serveur.
Configuration requise du serveur
Les conditions suivantes s'appliquent au serveur d'hébergement de l'application backend.
- NodeJS version 13+
- Serveur d'hébergement : Serveur Linux ou Windows (L'application backend peut également être déployée sur Heroku)
- Base de données MongoDB
Le MongoDB peut être sur le même serveur que le serveur d'hébergement, sur un autre serveur ou à l'aide d'une base de données cloud MongoDB Atlas.
Définition des configurations
Vous allez apporter quelques modifications de configuration pour l'application backend. Suivez ces étapes :
- Dans le répertoire racine du package de déploiement de l'application principale, ouvrez le config.env déposer.
-
Mode de production - Définissez le mode d'exécution de l'application en production ou en développement.
Soit
NODE_ENV=productionou
NODE_ENV=development -
Port de l'application - Définissez le port de l'application sur laquelle s'exécuter.
Exemple :
PORT=3000 -
Base de données : l'application principale nécessite une base de données MongoDB.
Vous pouvez spécifier la connexion à la base de données au format suivant :
DATABASE=mongodb://{host}:{port}/{databaseName}Exemple :
DATABASE=mongodb://localhost:27017/BrightcoveSi vous souhaitez utiliser une base de données cloud MongoDB Atlas, vous pouvez la définir comme suit :
DATABASE=mongodb+srv://{user}:{password}@{cluster}/{databaseName}?retryWrites=true&w=majorityExemple :
DATABASE=mongodb+srv://myuser:mypassword@cluster0-xafsz.mongodb.net/MyDatabase?retryWrites=true&w=majority -
Service de messagerie - L'application backend nécessite un paramètre de service de messagerie électronique pour envoyer des e-mails de notification.
SendGrid
Pour envoyer des e-mails à l'aide du service de messagerie SendGrid, utilisez ce qui suit avec votre nom d'utilisateur et votre mot de passe SendGrid :
# Send email using Sendgrid email service. EMAIL_SERVICE=SendGrid # Send email using Sendgrid email service. SENDGRID_USERNAME=your SendGrid username SENDGRID_PASSWORD=your SendGrid passwordAutre
Pour envoyer des e-mails à l'aide d'autres services de messagerie, utilisez ce qui suit avec l'hôte, le port, le nom d'utilisateur et le mot de passe de votre serveur de messagerie :
# Set EMAIL_SERVICE=Other to send email using normal email service using host and port EMAIL_SERVICE=Other # Send email using host and port EMAIL_HOST=your email host EMAIL_PORT=your email port EMAIL_USERNAME=your email username EMAIL_PASSWORD=your email password EMAIL_FROM=your email from address -
URL de base de l'API Kollective Publish - L'application côté serveur appelle l'API de publication Kollective pour publier une vidéo depuis Brightcove avec des sources vidéo vers Kollective et récupérer un jeton de contenu. Ici, vous spécifiez l'URL de base de l'API de publication Kollective :
# Kollective publish API base url KOLLECTIVE_PUBLISH_API_BASE_URL=https://content.kollective.app/api -
URL de base de l'API Brightcove : l'application côté serveur a besoin des URL de base de l'API Brightcove suivantes :
# Brightcove API base URLs BRIGHTCOVE_ACCESS_TOKEN_BASE_URL=https://oauth.brightcove.com/v4/access_token BRIGHTCOVE_CMS_API_BASE_URL=https://cms.api.brightcove.com/v1 BRIGHTCOVE_LIVE_API_BASE_URL=https://api.bcovlive.io/v1 -
Noms de champs personnalisés - Les paramètres de nom de champs personnalisés suivants ne peuvent pas être modifiés :
# Required custom field names for each Brightcove Account ID CUSTOM_FIELD_KOLLECTIVE_CONTENT_TOKEN=kollective_content_token CUSTOM_FIELD_KOLLECTIVE_IS_SYNCHRONIZED=kollective_is_synchronized CUSTOM_FIELD_KOLLECTIVE_SYNCHRONIZED_TIME=kollective_synchronized_time CUSTOM_FIELD_KOLLECTIVE_LAST_SYNC_STATUS=kollective_last_sync_status
Ajout de champs personnalisés
Ensuite, vous êtes prêt à définir les champs personnalisés requis dans Video Cloud Studio.
-
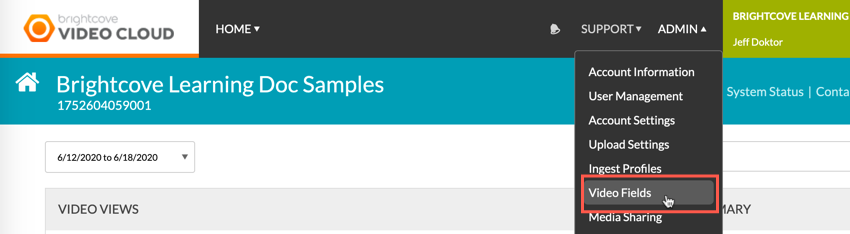
Dans Video Cloud Studio, développez le menu déroulant Admin et sélectionnez Champs vidéo.

Champs vidéo -
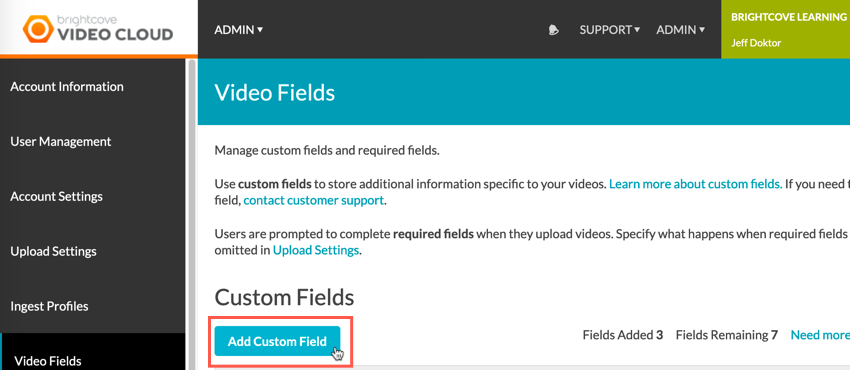
Dans la page Champs vidéo, sélectionnez le Ajouter un champ personnalisé bouton.

Ajouter un champ personnalisé -
Ici, vous allez ajouter les champs personnalisés requis pour Kollective.

Valeurs de champ personnalisées Chaque ID de compte Brightcove à utiliser pour un compte de syndicateur nécessite les noms de champs personnalisés suivants définis pour que la synchronisation fonctionne :
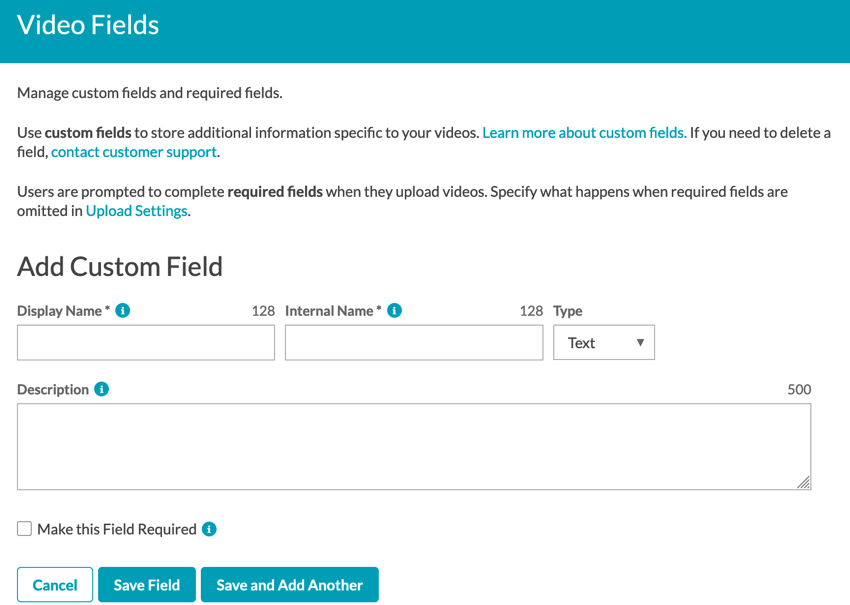
Résumé des fonctionnalités de Brightcove Beacon Nom du champ personnalisé Type kollective_content_token texte kollective_is_synchronisé texte kollective_synchronized_time texte kollective_last_sync_status texte Dans la page Détails du champ vidéo, saisissez les éléments suivants :
- Nom complet : entrez les noms de champs personnalisés du tableau ci-dessus. Enregistrez chaque champ séparément.
- Nom interne : il est généré à partir du nom complet.
- Laissez le type en tant que texte
- Entrez une description
- Laissez l'option Rendre ce champ obligatoire NON sélectionnée
Déploiement de l'application
Après avoir apporté toutes les modifications de configuration requises et ajouté les champs personnalisés requis, vous êtes prêt à déployer l'application backend sur votre serveur.
- Copiez le package d'application côté serveur dans le dossier de déploiement ciblé sur votre serveur d'hébergement.
-
Ouvrez une application console et accédez au dossier racine du package d'application à l'étape précédente. Exécutez la commande suivante pour installer tous les packages Node requis :
# npm install --production -
Exécutez la commande ci-dessous pour importer l'utilisateur super-admin par défaut :
# npm run import-users -
Pour démarrer l'application backend, exécutez la commande suivante :
# npm run start -
Si tout est configuré correctement, vous pouvez ouvrir l'application sur un navigateur en utilisant l'adresse configurée.
Exemple :
http://localhost:3000/login -
Connectez-vous à l'application avec l'utilisateur super-administrateur par défaut importé ci-dessus.
- Nom d'utilisateur : super-admin@brightcove.com
- Mot de passe : Br1ghtC0ve

Connexion côté serveur