Introduction
En plus des lecteurs vidéo simples et des lecteurs de playlist de base, Brightcove propose un type de lecteur multi-vidéo, appelé Expérience en page. Vous souhaitez permettre aux utilisateurs d'intégrer facilement une expérience et de fournir la plus grande flexibilité possible dans la génération du code intégré Brightcove Experience afin qu'ils puissent contrôler l'apparence et la sensation sans être des experts HTML ou JavaScript.
Notez que les expériences internes à la page font partie de Gallery, qui est incluse dans Video Marketing Suite et Enterprise Video Suite, et peuvent également être achetées en tant que package complémentaire pour Video Cloud. Contactez votre représentant pour plus d’informations.
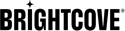
Boîte de dialogue de sélection de l'expérience dans
Il devrait y avoir une boîte de dialogue permettant à l'utilisateur de choisir une expérience en page. Cette boîte de dialogue devrait permettre à l'utilisateur de définir les champs répertoriés ci-dessous :
- Compte Brightcove : L'utilisateur doit pouvoir choisir un compte Brightcove si celui-ci n'est pas déjà sélectionné.
- Filtre de recherche : L'utilisateur doit pouvoir entrer une chaîne de recherche pour filtrer la liste des expériences affichées. Si vous utilisez l'API de recherche Brightcove, la chaîne de recherche doit être encodée URI.
- Commande : La liste des expériences affichées doit être triée par nom. L'utilisateur doit pouvoir sélectionner un ordre de tri croissant ou décroissant. La valeur par défaut doit être ascendante.
La boîte de dialogue doit avoir le comportement suivant :
- Affichez une liste d'expériences en fonction de la sélection de l'utilisateur ci-dessus. Autoriser l'utilisateur à sélectionner une expérience.
- Pour la liste des Expériences affichée :
- Seules les expériences publiées doivent être affichées
- Le nom, le modèle et l'ID de l'expérience doivent être affichés.
- Affichez un lien cliquable qui ouvrira le lecteur Experience dans un nouvel onglet de navigateur.
Documentation Brightcove connexe
- Intégration de votre CMS à Video Cloud
- Obtenir la liste des expériences
- Trier par nom dans l'ordre croissant :
?sort=name - Trier par nom dans l'ordre décroissant :
?sort=-name - Recherche :
?q={searchstring}
- Trier par nom dans l'ordre croissant :
- Obtenir des détails pour une expérience dans la page
Exemple d'implémentation

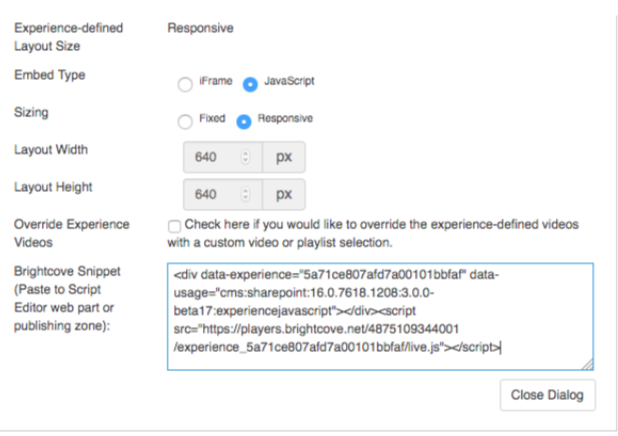
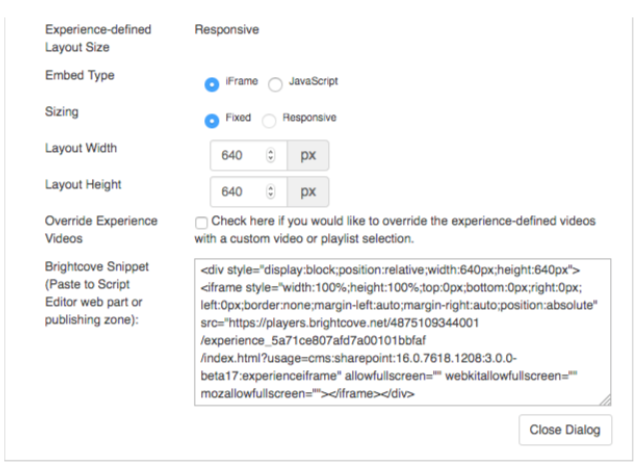
Boîte de dialogue d'intégration de l'expérience dans la page
Il doit y avoir une boîte de dialogue permettant à l'utilisateur de contrôler la mise en forme de l'expérience dans la page Web. Cette boîte de dialogue devrait permettre à l'utilisateur de définir les champs répertoriés ci-dessous :
- Type d'intégration : L'utilisateur doit pouvoir choisir entre le code d'intégration iFrame et Javascript. La valeur par défaut doit être Javascript.
- Dimensionnement : L'utilisateur doit pouvoir choisir entre Dimensionnement réactif ou Fixé.[ 1-1]
- Si iFrame, la valeur par défaut doit être fixe et Responsive doit être désactivée.
- Si Javascript, la valeur par défaut doit être Responsive.
- Largeur, Hauteur : L'utilisateur doit être en mesure d'entrer Largeur et Hauteur.[ 1-1]
- Si iFrame, la valeur par défaut doit être fixe et Responsive doit être désactivée.
- Si Responsive, la largeur et la hauteur doivent être désactivées.
- Remplacer les vidéos d'expérience : L'utilisateur doit pouvoir remplacer les vidéos par défaut dans une expérience avec une liste de vidéos ou avec une playlist. Si l'utilisateur choisit de remplacer les vidéos Expérience, autorisez l'utilisateur à choisir des vidéos ou une liste de lecture conformément à la section « Remplacer les vidéos d'expérience » ci-dessous.
La boîte de dialogue doit avoir le comportement supplémentaire suivant :
- Le code d'intégration Brightcove généré doit être affiché à l'utilisateur dans la boîte de dialogue.
- L'utilisateur doit être en mesure d'apporter des modifications au code d'intégration. Même si nous essayons de donner à l'utilisateur autant de flexibilité que possible dans la configuration du code intégré, il peut y avoir des cas où il doit remplacer ce qui est automatiquement généré.
- Si l'utilisateur modifie l'une des sélections précédentes dans la boîte de dialogue, les modifications de l'utilisateur seront remplacées par du code nouvellement généré.
Remarques
- [1-1] Si le CMS fournit un conteneur natif pour le code d'incorporation qui permet à l'utilisateur de spécifier Responsive vs Fixed et Width / Height, il peut être plus judicieux d'utiliser le conteneur pour le dimensionnement et que le code d'intégration Brightcove soit toujours réactif.
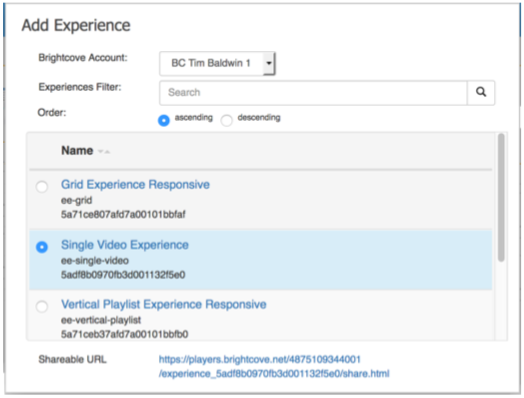
Surcharger les vidéos Expérience
Si l'utilisateur choisit de remplacer les vidéos Experience, la boîte de dialogue doit permettre à l'utilisateur de définir les champs répertoriés ci-dessous :
- Filtre de recherche : L'utilisateur doit pouvoir saisir une chaîne de recherche pour filtrer la liste des vidéos ou des listes de lecture affichées. Si vous utilisez l'API de recherche Brightcove, la chaîne de recherche doit être encodée URI.
- Dossier : L'utilisateur doit pouvoir sélectionner un nom de dossier à partir du compte Brightcove pour filtrer la liste des vidéos affichées. L'API Brightcove ne fournit pas de filtre intégré pour les dossiers, le code client devra donc récupérer toutes les vidéos, puis filtrer par dossier. (Ne s'applique pas aux listes de lecture)
- Limite : L'utilisateur doit pouvoir limiter le nombre de vidéos renvoyées, principalement pour améliorer les performances de la recherche. Lorsque vous utilisez la recherche Brightcove, la limite maximale pouvant être spécifiée est de 100. Pour renvoyer plus de 100 vidéos, un mécanisme de pagination doit être mis en place. De plus, si l'utilisateur a sélectionné un dossier à filtrer, le client doit demander toutes les vidéos du compte à l'aide du mécanisme de pagination, puis filtrer localement cette liste par dossier et renvoyer le nombre de vidéos spécifié par la limite d'utilisateurs. (Ne s'applique pas aux listes de lecture)
- Trier par : L'utilisateur doit pouvoir sélectionner un champ de tri.
- Pour les vidéos, l'utilisateur doit pouvoir choisir le nom de la vidéo, la date de mise à jour, la date de création, la date de début et le nombre total de lectures. La valeur par défaut doit être la date de mise à jour.
- Pour les listes de lecture, l'utilisateur choisit soit le nom et la date de modification. La valeur par défaut doit être la date de modification.
- Ordre de tri : L'utilisateur doit pouvoir sélectionner un ordre de tri croissant ou décroissant. La valeur par défaut doit être décroissante.
La boîte de dialogue doit avoir le comportement suivant :
- Affichez une liste de vidéos ou de listes de lecture en fonction de la sélection de l'utilisateur ci-dessus. Autoriser l'utilisateur à sélectionner plusieurs vidéos ou une liste de lecture.
- Lorsque vous affichez une liste de vidéos :
- Seules les vidéos actives doivent être répertoriées.
- L'image miniature, le nom de la vidéo et l'ID doivent être affichés.
- Une ou plusieurs vidéos peuvent être sélectionnées.
- Lorsque vous affichez une liste de playlists :
- Si la liste de lecture est une liste de lecture manuelle, affichez le nom de la liste de lecture, l'ID et le nombre de vidéos dans la liste de lecture.
- Si la liste de lecture est une liste de lecture intelligente, affichez le nom, l'ID et — à la place du nombre de vidéos.
- Une seule liste de lecture peut être sélectionnée.
- Affichez un lien cliquable qui ouvrira le lecteur de vidéo ou de liste de lecture dans un nouvel onglet du navigateur.
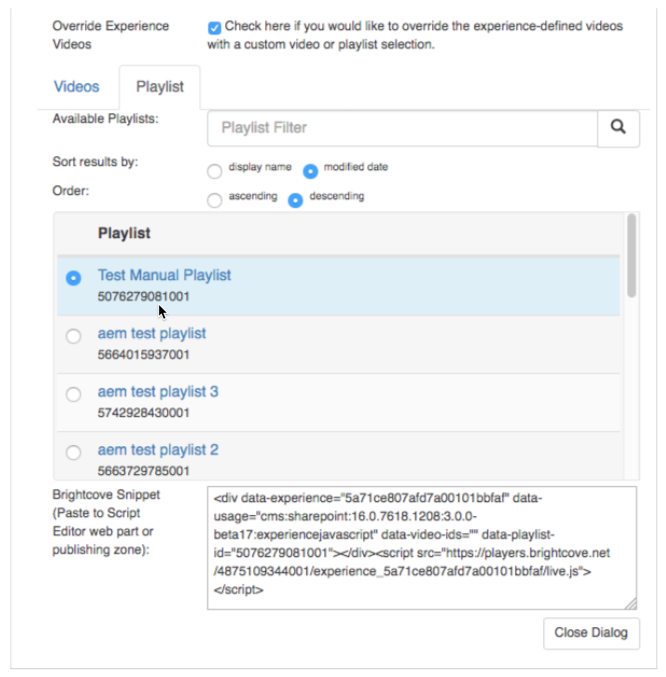
Exemple d'implémentation de boîte de dialogue de remplacement

Exemple d'implémentation de boîte de dialogue de remplacement

Intégrer les paramètres et le code
La section décrit comment générer le code intégré Experience basé sur les sélections de l'utilisateur. Les %XYZ% valeurs sont remplacées par le code d'intégration comme décrit ci-dessous.
Paramètres communs
%ACCOUNTID%= ID de compte Brightcove sélectionné par l'utilisateur%VIDEOIDLIST%= ID vidéo sélectionné par l'utilisateur, délimité par des virgules sans espace%PLAYLISTID%= ID de la liste de lecture sélectionnée par l'utilisateur%EXPERIENCEID%= ID de lecteur vidéo sélectionné par l'utilisateur ou ID de lecteur de liste de lecture%CMS%= Nom du CMS%CMSVERSION%= Version du CMS%CONNECTORVERSION%= Version du connecteur
iFrame Experience Player intégrer
Paramètres de dimensionnement réactif
N/A - Option réactive non sélectionnable
Paramètres de dimensionnement fixe
%MAXWIDTH% = ‘’
%MINWIDTH% = ‘’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Code d'intégration Brightcove
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT%">
<iframe src="https://players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/index.html?videoIds=%VIDEOIDLIST%
&playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experienceiframe" allowfullscreen="" webkitallowfullscreen="" mozallowfullscreen="" style="width:100%;height:100%;top:0px;bottom:0px;right:0px;left:0px;border:none;margin-left:auto;margin-right:auto;position:absolute">
</iframe>
</div>
Exemple d'implémentation

JavaScript (dans la page) Incorporer le lecteur Experience
Paramètres de dimensionnement réactif
%WIDTH% = ‘’[2-1]
%HEIGHT% = ‘’[2-1]
Remarques
- [ 2-1] Largeur et Hauteur non sélectionnables par l'utilisateur
Paramètres de dimensionnement fixe
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
Code d'intégration Brightcove
<div style="display:block;position:relative;width:%WIDTH%;height:%HEIGHT" data-experience="%EXPERIENCEID%" data-video-ids=”%VIDEOIDLIST% "
data-playlist-id=”%PLAYLISTID%" data-usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:experiencejavascript" style="
display: block;
position: relative; ">
</div>
<script src="//players.brightcove.net/%ACCOUNTID%/experience_%EXPERIENCEID%/live.js "></script>
Exemple d'implémentation